前回の記事はこちら
ハイブリットモバイルアプリフレームワークのIonicを使って、架空のアパレルショップにおける注文アプリを作成していました。
最低限の機能は、実装できたかな?というところまで来たので、今回で一旦完成ということにします。
下記のURLから実際にさわれます。
https://l08084.github.io/ionic-sample-shopping-app/www
後からリポジトリを見直した時になんのシステムかわかるように、README.mdを書く アンド GitHub Pagesにプッシュして完了にしたいと思います。
- GitHubリポジトリ
バージョン情報
Angular(JavaScriptのWebフレームワーク)ベースの、ハイブリットモバイルアプリ用フレームワークである「Ionic」を使っています
- ionic-angular@3.9.2
- Angular@5.2.10
- Google Chrome バージョン: 60.0.3112.113
README.mdを書く
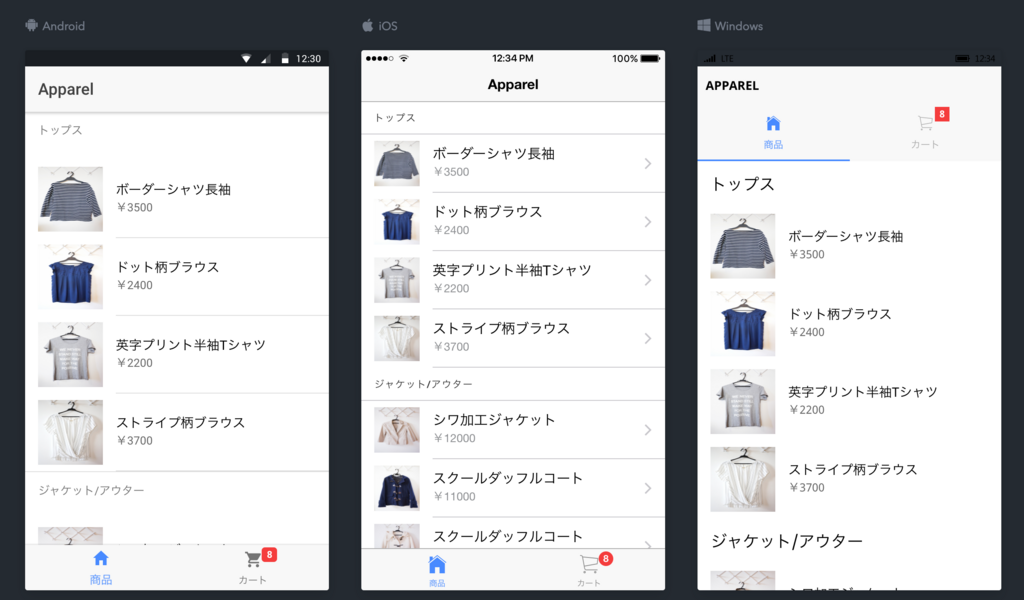
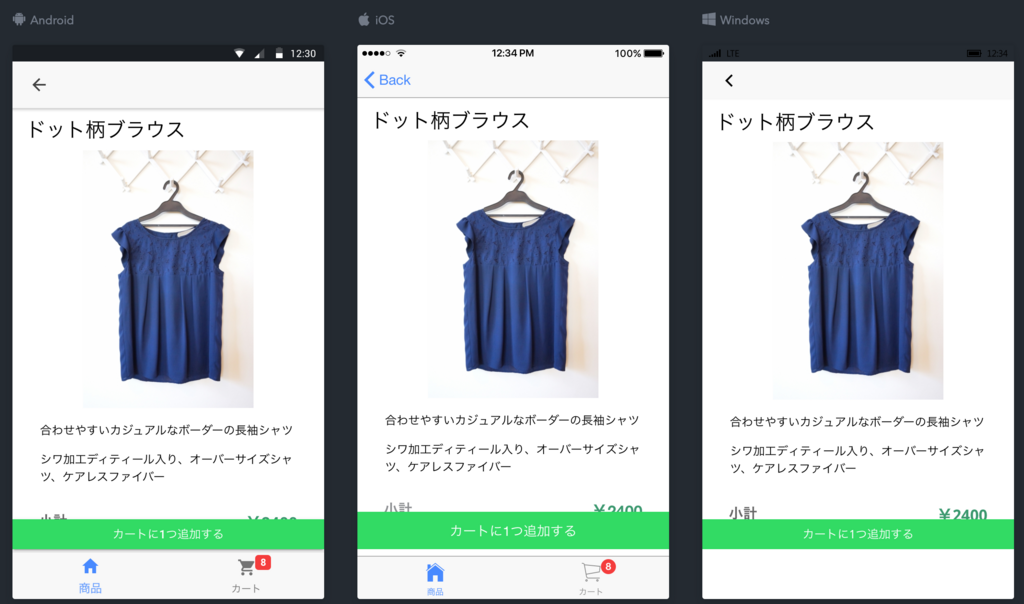
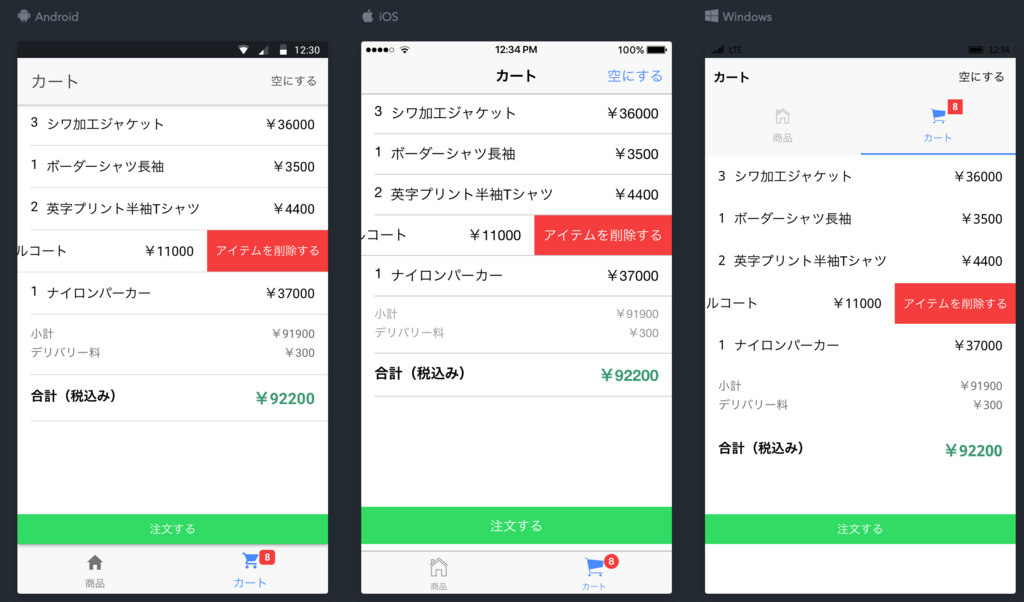
README.mdの構成ですが、Getting Started(ローカルでのアプリの動かし方)とApp Preview(各画面のスクリーンショット)だけ書いて終わりにします。
各画面のスクショをとる
$ ionic serve --labを使うと、各種OS(iOS, Android, Windows)の動作確認を一度に実行することができるので、便利です。



撮ったスクリーンショットをresources/screenshots/配下に配置して、README.mdから参照できるようにする。
README.md:
## App Preview [Try it live](https://l08084.github.io/ionic-sample-shopping-app/www) * Home Page <img src="resources/screenshots/HomePage.png"> * Detail Page <img src="resources/screenshots/DetailPage.png"> * Cart Page <img src="resources/screenshots/CartPage.png">
MacPCを使っていて、かつエディタがVSCodeのかたは、キーボードで「command + shift + v」と打つことで、マークダウンのプレビューをみることが出来るので、便利ですよ
GitHub Pagesに配置する
IonicアプリをGitHub Pagesで公開する - 中安拓也のブログ
IonicアプリをGitHub Pages上で公開する方法については、上記記事を参考にしてください。
本アプリについては、https://l08084.github.io/ionic-sample-shopping-app/www に公開しました。
以上