モチベーション
業務でFace ID, Touch ID対応のiOSアプリを作成することになったので、触っておきたい。
バージョン情報
Angular(JavaScriptのWebフレームワーク)ベースの、ハイブリットモバイルアプリ用フレームワークである「Ionic」を使っています
- ionic-angular@3.9.2
- Angular@5.2.10
cordova-plugin-touch-idをインストール
Ionicアプリ上で、Face ID / Touch IDの機能を使うには、cordova-plugin-touch-idのインストールが必要になる。
$ ionic cordova plugin add cordova-plugin-touch-id $ npm install --save @ionic-native/touch-id
cordova-plugin-touch-idをインストールすることで、Face ID / Touch IDの両機能を利用することが可能になる。
AppModuleにプラグインを追加
- TouchIDモジュールをインポート
providers: []配列にTouchIDモジュールを追加
src/app/app.module.ts:
・・・ import { TouchID } from '@ionic-native/touch-id'; @NgModule({ ・・・ providers: [ ・・・ TouchID, ・・・ ] }) export class AppModule {}
これで、環境構築は完了🍺🍺🍺
実装
import { Component } from "@angular/core"; import { TouchID } from "@ionic-native/touch-id"; @Component({ selector: "page-home", template: `<ion-content padding> <button (click)="login()" ion-button>Login</button> </ion-content>` }) export class HomePage { constructor(private touchId: TouchID) {} login() { // Touch ID, Face ID 対応端末かどうか確認する this.touchId .isAvailable() .then( res => console.log("TouchID is available!"), err => console.error("TouchID is not available", err) ); // 確認ダイアログを出したあと、Touch ID, Face ID 認証を実行する this.touchId .verifyFingerprint("Scan your fingerprint please") .then(res => console.log("Ok", res), err => console.error("Error", err)); } }
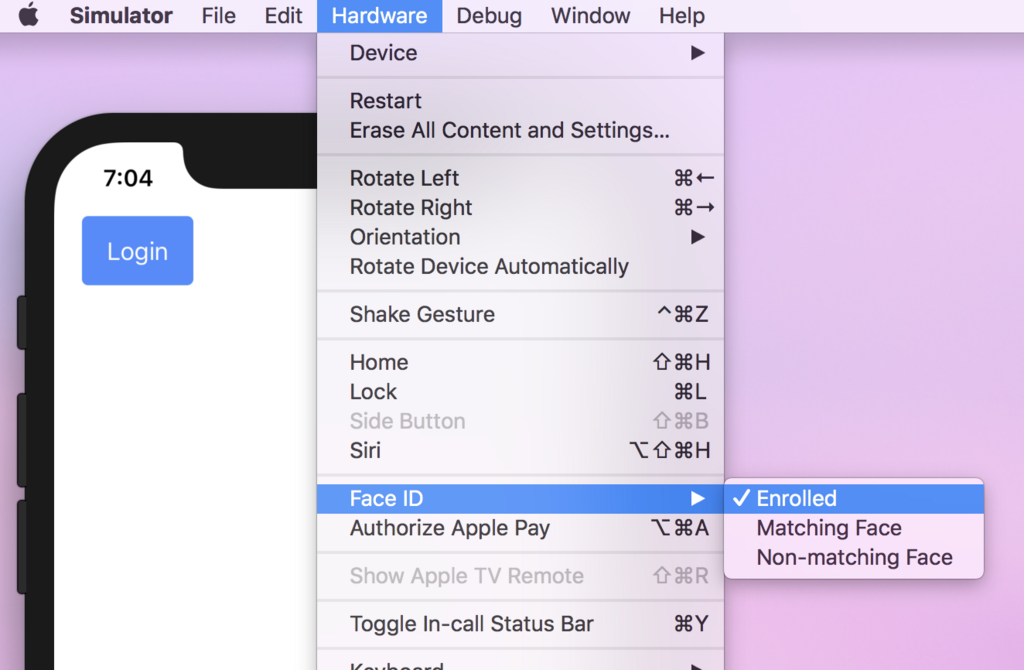
動作確認
シミュレーター上での動作確認について。シミュレーターを起動して、Hardware -> Face ID -> Enrolled を選択することで、シミュレーター上でもFace ID, Touch IDの動作確認を実施することができる。