
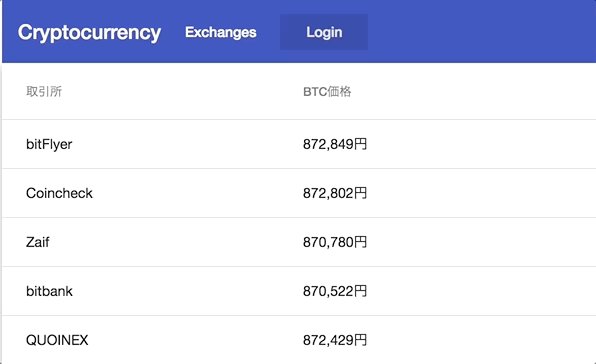
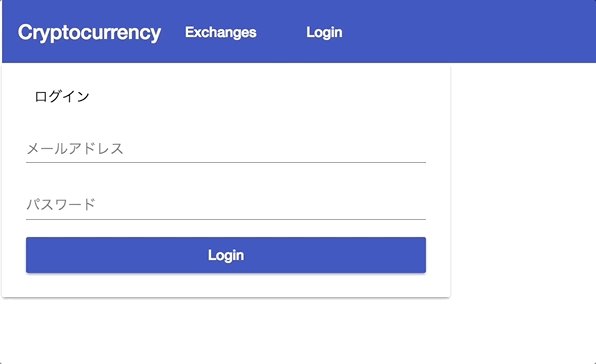
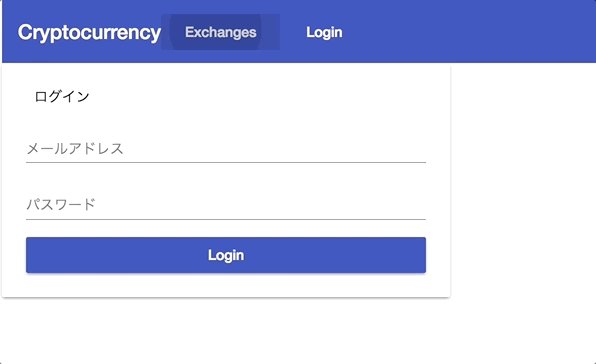
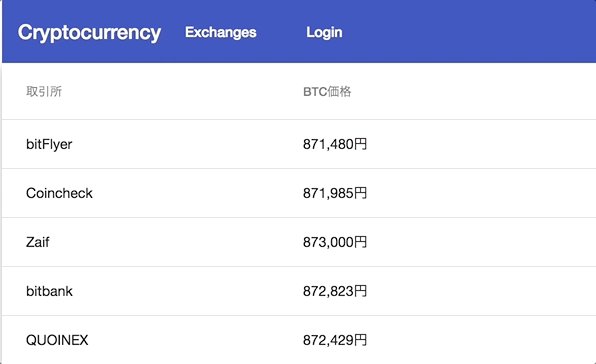
Angular Materialを使ってナビゲーション付きのヘッダーを作る
Angular Materialのインストールから解説している記事は、こちら
バージョン情報
Angular: 5.2.9
Node: 8.1.4
@angular/material: 5.2.4
NgModuleの設定
ヘッダーの作成には、Angular MaterialのToolbar<mat-toolbar>を使う。
まず事前準備として、他のAngular Material コンポーネントと同様に、ツールバーのモジュールをNgModuleのimports: []に追加してあげる必要がある。
src/app/app.module.ts:
// ...省略 // add this! import { MatButtonModule } from '@angular/material/button'; import { MatToolbarModule } from '@angular/material/toolbar'; @NgModule({ declarations: [AppComponent, ExchangeListComponent, PrivateComponent], imports: [ // ...省略 // add this! MatButtonModule, MatToolbarModule ], // ...省略
今回、ヘッダーに他画面へのリンク(ボタン)を付けたいので、MatToolbarModuleだけでなく、MatButtonModuleも追加している。
テンプレートを編集する
Angularのテンプレートに、ツールバーのタグを追加して、ヘッダーが表示されるようにする。
<mat-toolbar-row>から、</mat-toolbar-row>までがヘッダーのコードになる。
今回、ヘッダーは1行でいいので<mat-toolbar-row>はワンセットにしている(2セットあると、ヘッダーが2行になる)。
他ページへのリンクがアンカーリンク<a>になっているが、Angular Materialでは、mat-buttonプロパティをつけることで、<button>でも<a>でもボタンのスタイルが適用される。
src/app/app.component.html
<mat-toolbar color="primary"> <mat-toolbar-row> <span>Cryptocurrency</span> <span> <a mat-button routerLink="" class="header-button">Exchanges</a> </span> <span> <a mat-button routerLink="private" class="header-button">Login</a> </span> </mat-toolbar-row> </mat-toolbar> <router-outlet></router-outlet>