
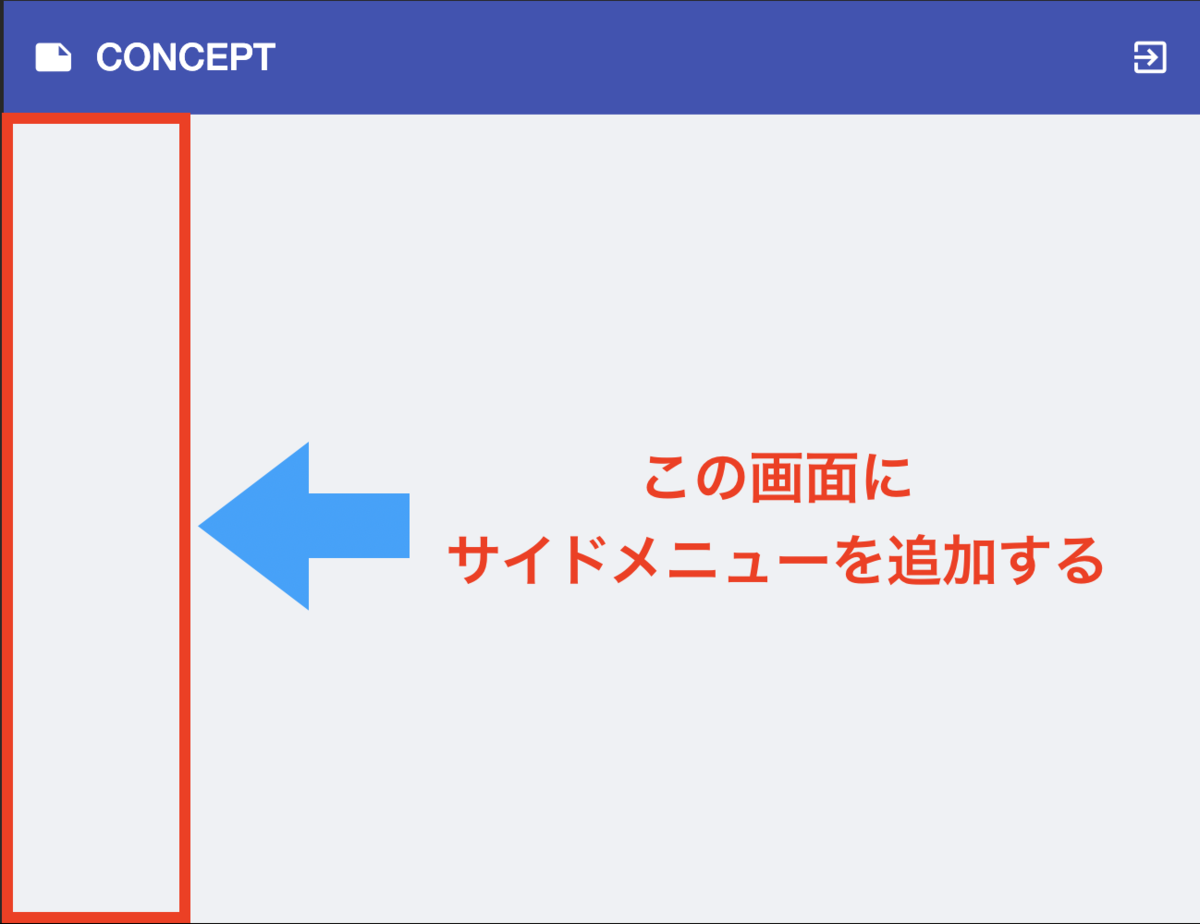
上記画像の画面に、Angular Materialを使ってサイドメニューを追加します。
前提
下記の対応についてはすでに完了しているものとします。
- Angular CLIによるAngularプロジェクトの作成
- Angular Material を使用できるようにするための事前準備
- ヘッダーの作成
バージョン情報
- Angular v7.2.0
- firebase: v6.3.4
- Angular Material v7.3.7
開発
AppModuleの設定をした後、サイドメニューとメインコンテンツのスペースを作成し、最後にサイドメニューらしくなるようにリンクを追加します。
AppModuleの設定
まず事前準備として、Angular Materialのサイドメニューの部品であるMatSidenavModuleをAppModuleのimports:[]に設定します。
- app.module.ts
// add this! import { MatSidenavModule } from '@angular/material/sidenav'; // ...省略 @NgModule({ imports: [ // add this! MatSidenavModule, // ...省略 ], // ...省略 }) export class AppModule {}
サイドメニューの雛形を作成
Sidenavの使い方ですが、まずサイドコンテンツとメインコンテンツの両方を<<mat-sidenav-container>タグ内に配置する必要があります。(ヘッダーなどのサイドメニューと関係ない項目は外側に配置してください)
そしてサイドコンテンツとして表示したい項目を<mat-sidenav>タグの内側に、メインコンテンツとして表示したい項目については<mat-sidenav-content>の内側に配置する必要があります。
- home.component.html
<!-- ヘッダー --> <app-header></app-header> <!-- add this! --> <mat-sidenav-container class="container"> <!-- サイドメニュー --> <mat-sidenav mode="side" class="side-menu" opened></mat-sidenav> <!-- メイン コンテンツ --> <mat-sidenav-content></mat-sidenav-content> </mat-sidenav-container>
- home.component.scss
.container { position: absolute; top: 64px; bottom: 0; left: 0; right: 0; .side-menu { width: 128px; } }
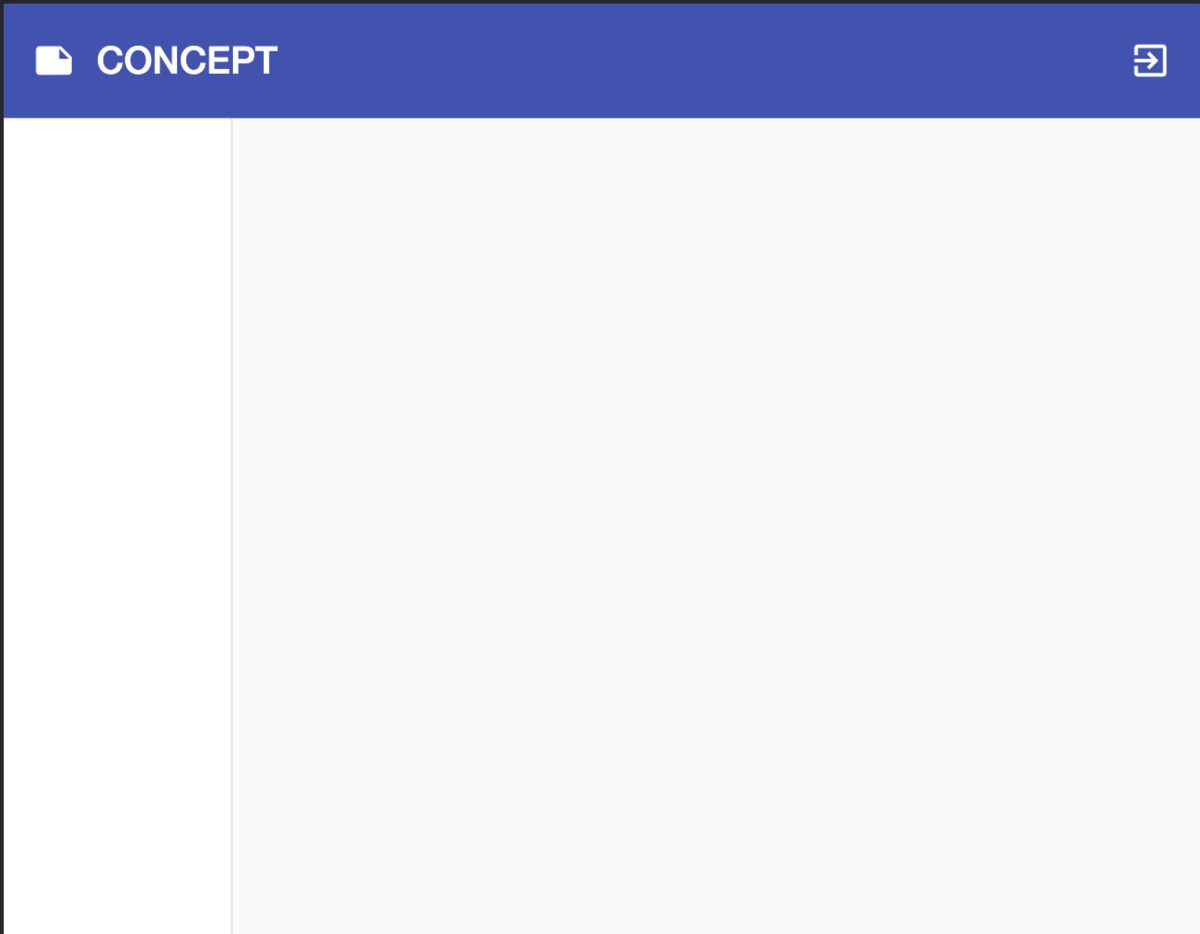
上記のコードを書いた時点で画面がこのようになります。
背景色のせいでわかりづらいですが...左側の白いスペースがサイドメニューになる部分で、右側の灰色のスペースがメインコンテンツを表示する部分になります。

ナビゲーション(メニュー)の表示
最後に、サイドメニューにリンクを追加します。(サンプルなので、リンク先は設定していません)
まずメニューの作成にAngular MaterialのMatListModuleを使うので、AppModuleのimports:[]に設定します。
import { MatListModule } from '@angular/material/list'; @NgModule({ // ...省略 imports: [ MatListModule, ], //... 省略 }) export class AppModule {}
ナビゲーションリンクはサイドコンテンツとして表示したいので、<mat-sidenav>の内側に配置します。
- home.component.html
<!-- ヘッダー --> <app-header></app-header> <mat-sidenav-container class="container"> <!-- サイドメニュー --> <mat-sidenav mode="side" class="side-menu" opened> <!-- add this! --> <mat-nav-list> <a mat-list-item [routerLink]="''"> Accounts </a> <a mat-list-item [routerLink]="''"> Create Account </a> <a mat-list-item [routerLink]="''"> Contacts </a> <a mat-list-item [routerLink]="''"> Create Contact </a> <a mat-list-item [routerLink]="''"> Activities </a> </mat-nav-list> </mat-sidenav> <!-- メイン コンテンツ --> <mat-sidenav-content></mat-sidenav-content> </mat-sidenav-container>
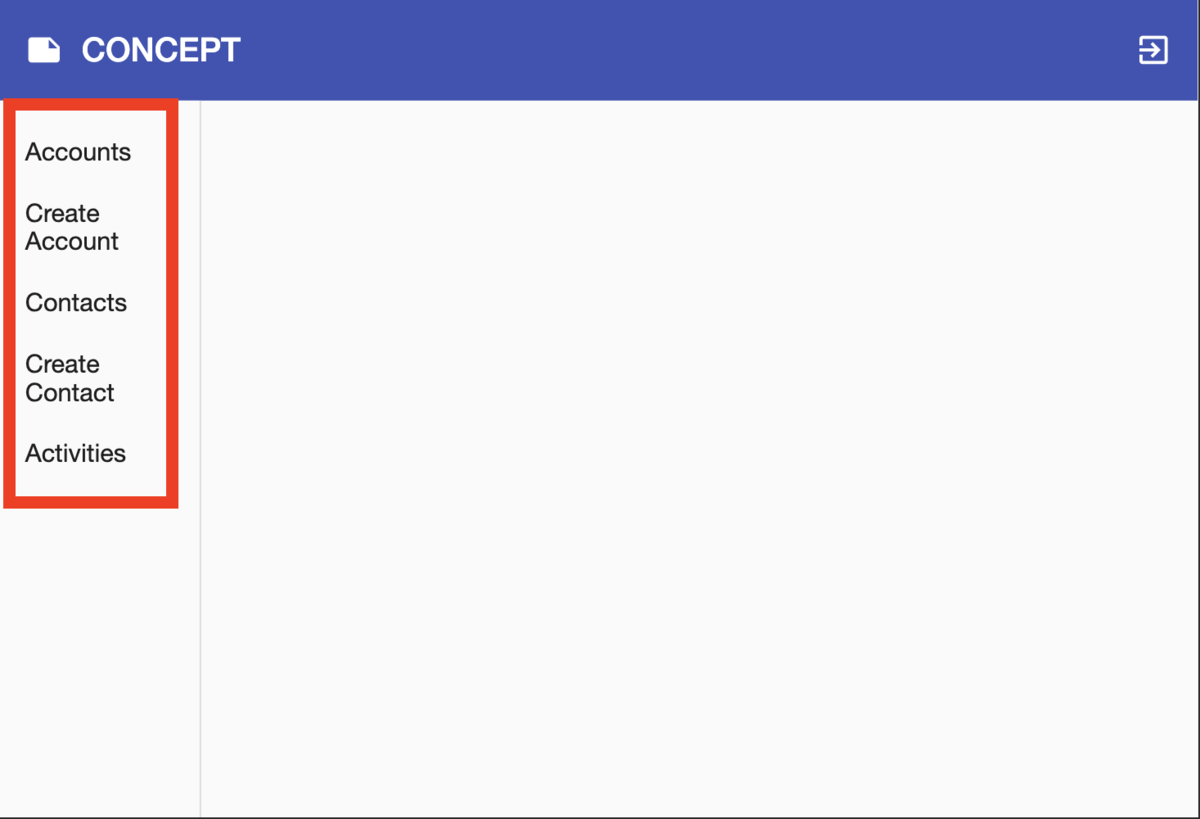
上記のコードを書いた時点で、下記の画像のように、サイドメニューにリンクが表示されるようになります。