- はじめに
- 環境
- TwitterのAPIキーとAPIシークレットを取得する
- FirebaseコンソールでTwitter認証を有効にする
- 「Twitterでログイン」ボタンを作成する
- Twitter認証機能の実装
- 補足: Twitter認証を利用したアカウント登録機能の実装
- 参考サイト
はじめに
AngularとFirebaseを使用して、Twitter認証機能を実装します。
なお、AngularとFirebaseによるメールアドレスとパスワードの認証については実装ずみで、下記の記事で説明もしています。
AngularでFirebase認証(その1) Firebaseのセットアップ - 中安拓也のブログ
AngularでFirebase認証(その2) Angular Materialを使ったログイン画面の作成 - 中安拓也のブログ
AngularでFirebase認証(その3) Firebase Authentication の呼び出し - 中安拓也のブログ
Angular + Firebase でアカウント登録画面の作成 - 中安拓也のブログ
環境
フロントエンドのフレームワークにはAngular/TypeScriptを、CSSフレームワークにはAngular Materialを使用しています。
Firebase関連のライブラリのバージョンは下記となります。
- firebase@6.3.4
- angular/fire@5.2.1
また、$ ng --versionの実行結果は下記の通りです。
$ ng --version Angular CLI: 8.3.20 Node: 12.13.1 OS: darwin x64 Angular: 8.2.14 ... animations, common, compiler, compiler-cli, core, forms ... language-service, platform-browser, platform-browser-dynamic ... router Package Version ----------------------------------------------------------- @angular-devkit/architect 0.803.20 @angular-devkit/build-angular 0.803.20 @angular-devkit/build-optimizer 0.803.20 @angular-devkit/build-webpack 0.803.20 @angular-devkit/core 8.3.20 @angular-devkit/schematics 8.3.20 @angular/cdk 7.3.7 @angular/cli 8.3.20 @angular/fire 5.2.3 @angular/material 7.3.7 @ngtools/webpack 8.3.20 @schematics/angular 8.3.20 @schematics/update 0.803.20 rxjs 6.5.3 typescript 3.5.3 webpack 4.39.2
TwitterのAPIキーとAPIシークレットを取得する

Twitterの開発者向けサイトに移動して、Create an appボタンをクリックします。
Twitter Developer アカウントの作成
Twitter Developer Accountを持っていない場合は、Twitter Developer Accountの作成ページに自動で遷移します。
どのような目的でTwitter APIを使用するのか?などの質問をされるので英語で回答します。
すべての質問に回答すると下記のような画面が表示された後、本人確認用リンクが添付されたメールが送信されるので、本人確認用リンクをクリックするとTwitter Developer Accountの登録が完了します。

アプリの登録
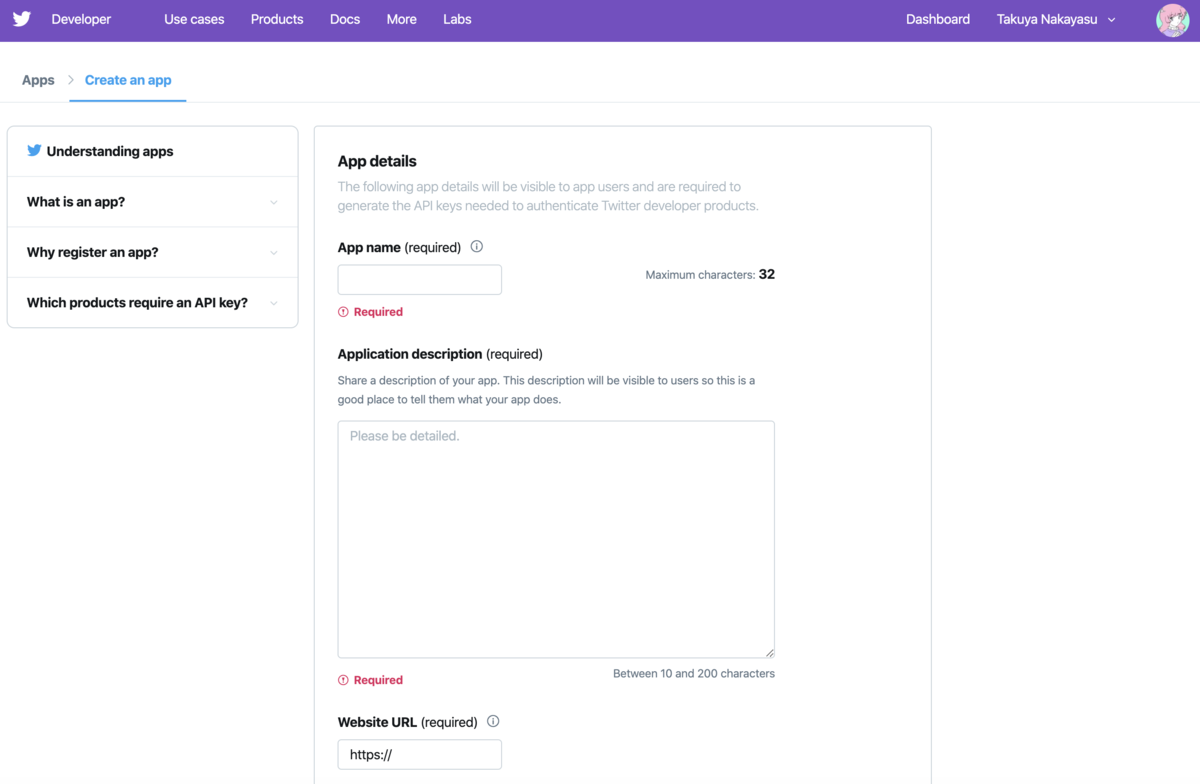
再度Twitterの開発者向けサイトに移動して、Create an appボタンをクリックします。すると、下記のような画面が表示されるので回答していきます。

Website URLもCallback URLsも現時点では入力できないので、適用にやり過ごしてあとで正しい値を設定するようにします。
回答が完了すると下記の画面を閲覧できるようになり、APIキーとAPIシークレットを取得できます。

FirebaseコンソールでTwitter認証を有効にする
Firebaseコンソールに移動してTwitterを認証方法として有効にします。なお、有効にする際には先ほど取得したAPIキーとAPIシークレットを入力する必要があります。

また、Firebaseコンソールに表示されているコールバックURLもTwitterの開発者向けサイトに登録したアプリに設定する必要があります。


これで「Firebase構成オブジェクトの転記」が完了してる場合は、Firebase側の設定はすべて完了です。「Firebase構成オブジェクトの転記」が完了していない場合は、下記の記事を参考にしてやってみてください。
AngularでFirebase認証(その1) Firebaseのセットアップ - 中安拓也のブログ
「Twitterでログイン」ボタンを作成する
続いてTwitterログイン用のボタンを作成していきます。TwitterのアイコンはFont AwesomeのTwitterアイコンを使用します。

Angular Materialを使用しているので、<mat-icon class="sns-icon fab fa-twitter"></mat-icon>を使用することでTwiiterアイコンをボタンに埋め込むことができます。
下記のようにHTMLとSCSSを記載すればTwitterボタンが完成します。
- login.component.html
<button (click)="signInWithTwitter()" class="twitter" mat-raised-button> <mat-icon class="sns-icon fab fa-twitter"></mat-icon>Twitterでログイン </button>
- login.component.scss
.sns-icon { font-size: 20px; position: absolute; left: 15px; top: 25%; } .twitter { color: #FFF; background-color: #00acee; border-color: #00acee; font-weight: bold; width: 100%; margin-bottom: 10px; }
Twitter認証機能の実装
それではFirebaseと@angular/fireライブラリを使用して、Twitter認証機能の実装をやっていきます。@angular/fireライブラリのインストールが完了していない場合は、下記の記事を参考に実施してください。
AngularでFirebase認証(その1) Firebaseのセットアップ - 中安拓也のブログ
- login.component.html
<button (click)="signInWithTwitter()" class="twitter" mat-raised-button> <mat-icon class="sns-icon fab fa-twitter"></mat-icon>Twitterでログイン </button>
- login.component.ts
import { Router } from '@angular/router'; import { AuthenticationService } from '../services/authentication.service'; export class LoginComponent implements OnInit { constructor( private router: Router, private authenticationService: AuthenticationService ) {} /** * Twitter認証でログイン * * @memberof LoginComponent */ public async signInWithTwitter() { try { await this.authenticationService.signInWithTwitter(); // ログインに成功したらホーム画面に遷移する this.router.navigate(['/home']); } catch (error) { console.log(error); } } }
- authentication.service.ts
import { AngularFireAuth } from '@angular/fire/auth'; import * as firebase from 'firebase/app'; export class AuthenticationService { constructor(public afAuth: AngularFireAuth) {} public signInWithTwitter(): Promise<auth.UserCredential> { return this.afAuth.auth.signInWithPopup( new firebase.auth.TwitterAuthProvider() ); } }
Twitterの認証APIを呼び出しているのは、下記の部分のコードとなります。
this.afAuth.auth.signInWithPopup(new firebase.auth.TwitterAuthProvider());
上記のソースコードを実装して「Twitterでログイン」ボタンを押下すると、下記のようにポップアップでTwitter認証のページが表示され、Twitter認証に成功するとログインが完了し、ホーム画面に遷移します。

補足: Twitter認証を利用したアカウント登録機能の実装

Twitter認証を使用して、アカウント登録機能を実装する場合もTwitter認証でログインを実施する場合と全く同じ実装で実現できます(ログインと同様にthis.afAuth.auth.signInWithPopup(new firebase.auth.TwitterAuthProvider());を呼ぶことでアカウント登録も実装できる)。
というのも、Firebaseを使ったTwitter認証を実施した場合、Twitter認証を実施した時にそのユーザーが存在しなければ、Firebaseにアカウントが新規登録されるため、ログインもアカウント登録も同様のFirebase APIを呼び出すことで実現できるからです。
参考サイト
JavaScript による Twitter を使用した認証 | Firebase
Build Firebase Login with Twitter in Angular 7|8|9 - Positronx.io
【2020年】TwitterのAPIに登録し、アクセスキー・トークンを取得する具体的な方法 | Rabbishar-ラビシャー