- はじめに
- 環境
- Facebook for Developersアカウントを作成
- アプリの登録
- FirebaseコンソールでFacebook認証を有効にする
- 「Facebookでログイン」ボタンを作成する
- Facebook認証機能の実装
- 補足: Facebook認証を利用したアカウント登録機能の実装
- 参考サイト
はじめに
AngularとFirebaseを使用して、Facebook認証機能を実装します。
なお、AngularとFirebaseによるメールアドレス/パスワードの認証とTwitter認証は実装ずみで、下記の記事で説明もしています。
- メールアドレス/パスワードの認証
AngularでFirebase認証(その1) Firebaseのセットアップ - 中安拓也のブログ
AngularでFirebase認証(その2) Angular Materialを使ったログイン画面の作成 - 中安拓也のブログ
AngularでFirebase認証(その3) Firebase Authentication の呼び出し - 中安拓也のブログ
Angular + Firebase でアカウント登録画面の作成 - 中安拓也のブログ
- Twitter認証
Angular + Firebase でTwitter認証 - 中安拓也のブログ
環境
フロントエンドのフレームワークにはAngular/TypeScriptを、CSSフレームワークにはAngular Materialを使用しています。
Firebase関連のライブラリのバージョンは下記となります。
- Angular CLI@8.3.20
- Node@12.13.1
- OS: darwin x64
- Angular@8.2.14
- firebase@6.3.4
- angular/fire@5.2.1
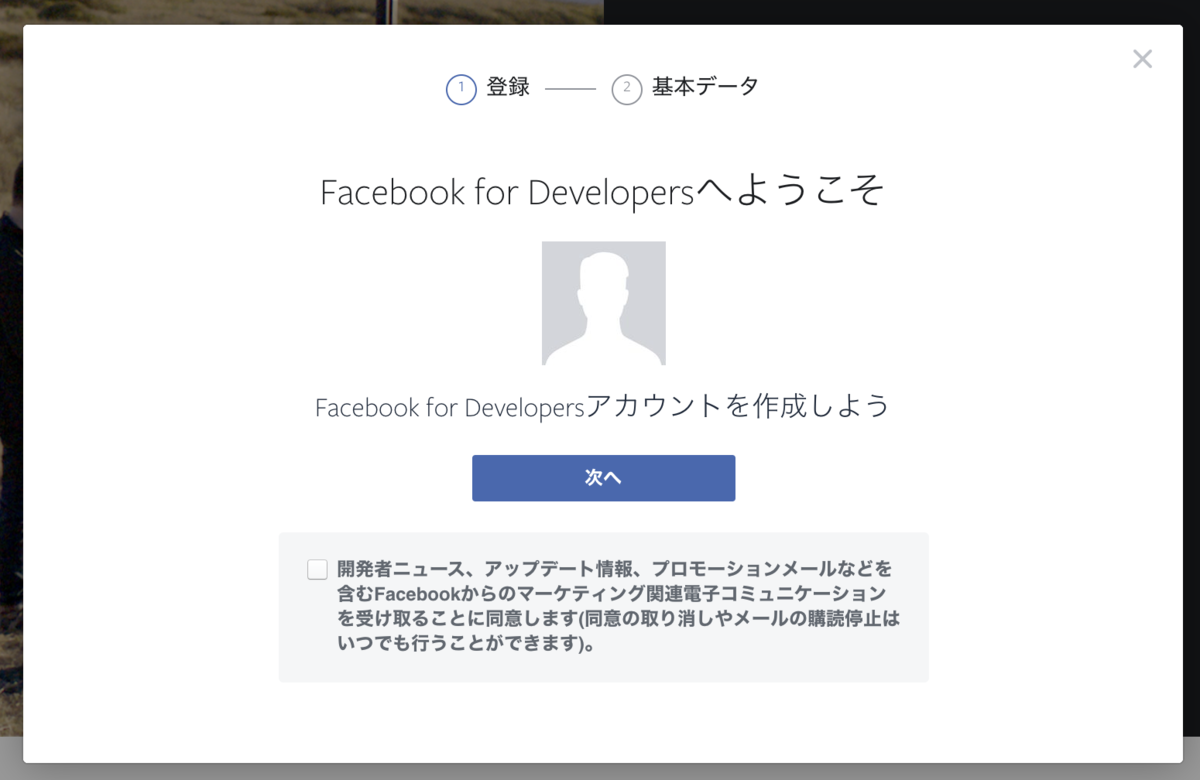
Facebook for Developersアカウントを作成
Facebook認証を実装するにはFacebookのアプリケーション IDとアプリ シークレットを取得する必要があるため、Facebookの開発者向けサイトに移動して、Facebookの開発者向けアカウントを作成します。

アプリの登録
Developersアカウントの作成が完了すると、そのままアプリの作成画面が表示されるのでアプリを作成します。


アプリを作成すると作成したアプリの[設定] > [ベーシック]からアプリケーションIDとアプリシークレットを確認できるようになります。
FirebaseコンソールでFacebook認証を有効にする
Firebaseコンソールに移動してFacebookを認証方法として有効にします。なお、有効にする際には先ほど取得したアプリケーション IDとアプリ シークレットを入力する必要があります。

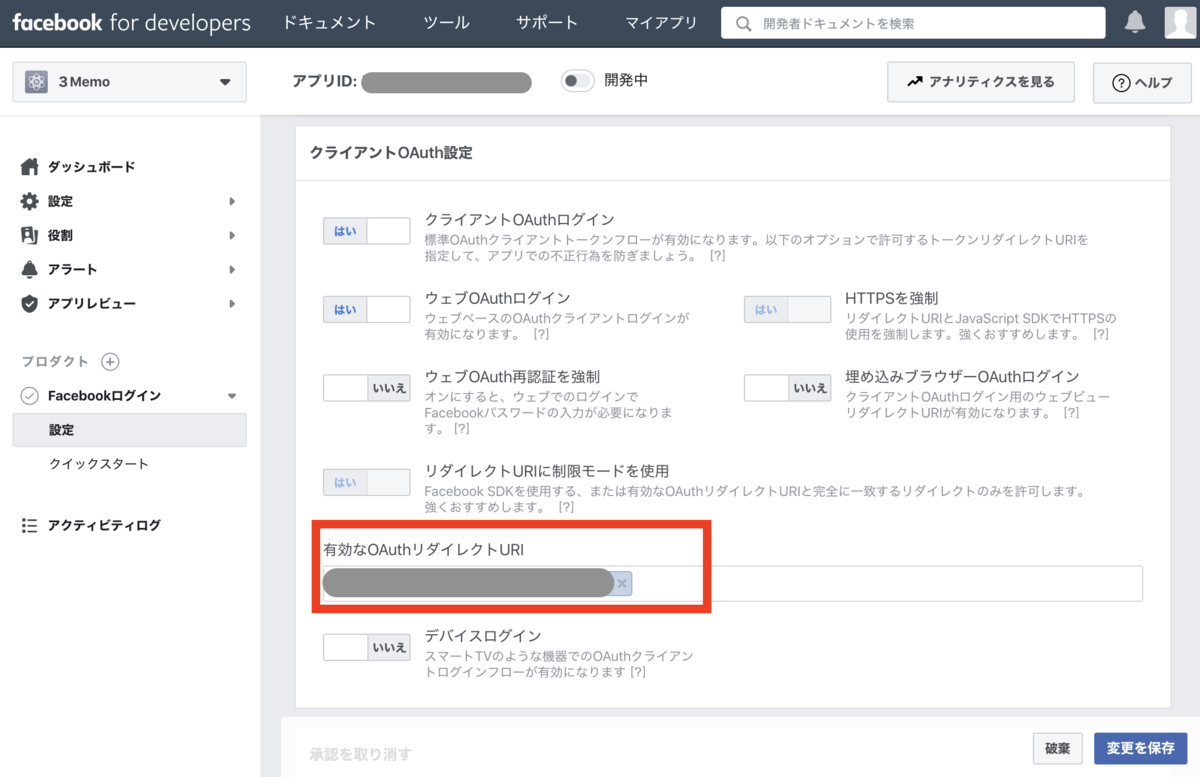
また、Firebaseコンソールに表示されているコールバックURLもFacebookの開発者向けサイトに登録したアプリに設定する必要があります。

[製品を追加] > [Facebookログイン] > [設定] を選択して、有効なOAuthリダイレクトURI欄にコピーしたコールバックURLを設定します。

これで「Firebase構成オブジェクトの転記」が完了してる場合は、Firebase側の設定はすべて完了です。「Firebase構成オブジェクトの転記」が完了していない場合は、下記の記事を参考にしてください。
AngularでFirebase認証(その1) Firebaseのセットアップ - 中安拓也のブログ
「Facebookでログイン」ボタンを作成する
続いてFacebookログイン用のボタンを作成していきます。FacebookのアイコンはFont AwesomeのFacebookアイコンを使用します。

Angular Materialを使用しているので、<mat-icon class="sns-icon fab fa-facebook-f"></mat-icon>を使用することでFacebookアイコンをボタンに埋め込むことができます。
下記のようにHTMLとSCSSを記載すればFacebookボタンが完成します。
- login.component.html
<button (click)="signInWithFacebook()" class="facebook" mat-raised-button> <mat-icon class="sns-icon fab fa-facebook-f"></mat-icon>Facebookでログイン </button>
- login.component.scss
.sns-icon { font-size: 20px; position: absolute; left: 15px; top: 25%; } .facebook { color: #FFF; background-color: #3b5998; border-color: #3b5998; font-weight: bold; width: 100%; margin-bottom: 10px; }
Facebook認証機能の実装
それではFirebaseと@angular/fireライブラリを使用して、Facebook認証機能の実装をやっていきます。@angular/fireライブラリのインストールが完了していない場合は、下記の記事を参考に実施してください。
AngularでFirebase認証(その1) Firebaseのセットアップ - 中安拓也のブログ
- login.component.html
<button (click)="signInWithFacebook()" class="facebook" mat-raised-button> <mat-icon class="sns-icon fab fa-facebook-f"></mat-icon>Facebookでログイン </button>
- login.component.ts
import { Router } from '@angular/router'; import { AuthenticationService } from '../services/authentication.service'; export class LoginComponent implements OnInit { constructor( private router: Router, private authenticationService: AuthenticationService ) {} /** * Facebook認証でログイン * * @memberof LoginComponent */ public async signInWithFacebook() { try { await this.authenticationService.signInWithFacebook(); // ログインに成功したらホーム画面に遷移する this.router.navigate(['/home']); } catch (error) { console.log(error); } } }
- authentication.service.ts
import { AngularFireAuth } from '@angular/fire/auth'; import * as firebase from 'firebase/app'; export class AuthenticationService { constructor(public afAuth: AngularFireAuth) {} public signInWithFacebook(): Promise<auth.UserCredential> { return this.afAuth.auth.signInWithPopup( new firebase.auth.FacebookAuthProvider() ); } }
Facebookの認証APIを呼び出しているのは、下記の部分のコードとなります。
this.afAuth.auth.signInWithPopup(new firebase.auth.FacebookAuthProvider());
上記のソースコードを実装して「Facebookでログイン」ボタンを押下すると、下記のようにポップアップでFacebook認証のページが表示され、Facebook認証に成功するとログインが完了し、ホーム画面に遷移します。

補足: Facebook認証を利用したアカウント登録機能の実装

Facebook認証を使用して、アカウント登録機能を実装する場合もFacebook認証でログインを実施する場合と全く同じ実装で実現できます(ログインと同様にthis.afAuth.auth.signInWithPopup(new firebase.auth.FacebookAuthProvider());を呼ぶことでアカウント登録も実装できる)。
というのも、Firebaseを使ったFacebook認証を実施した場合、Facebook認証を実施した時にそのユーザーが存在しなければ、Firebaseにアカウントが新規登録されるため、ログインもアカウント登録も同様のFirebase APIを呼び出すことで実現できるからです。