
はじめに
仕事でCSSフレームワークを使わずにテーブルを作成する機会があったので、備忘録としてプライベートでもマトリクス図を作ってみました。
環境
SPAフレームワークのAngularを使用しています。
- Angular: 8.2.14
- Node: 12.13.1
マトリクス図の作成
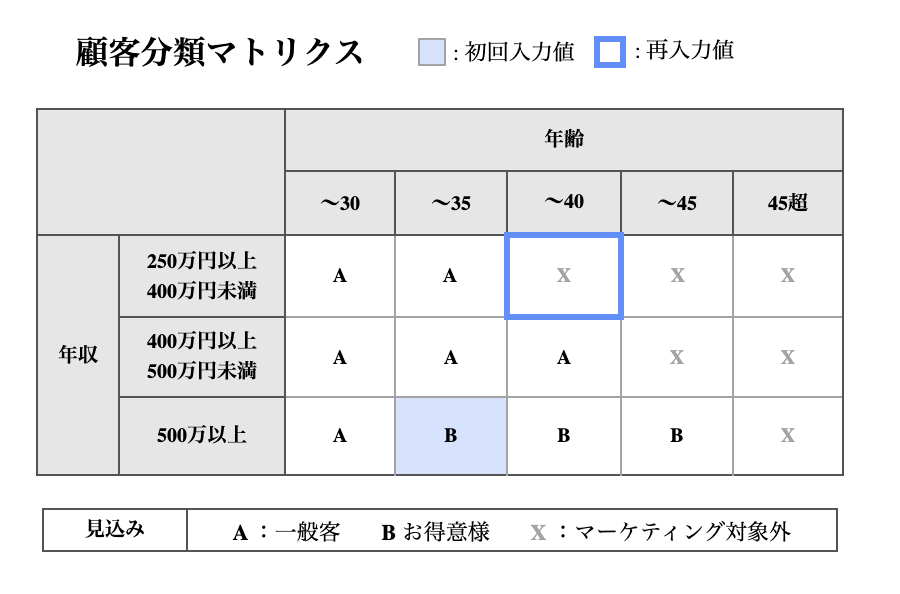
サンプルとして、年収と年齢から、その人がお客さんになってくれそうかどうかを判定するマトリクス図を作ってみます(トップの画像が完成図)。
CSSリセット
デフォルトで<table>タグを使うと、セルとセルの間に余白ができてしまうので、下記のCSSを追加してセルの隙間を消します。
table { border-collapse: collapse; border-spacing: 0; }
マトリクス図の全コード
完成したマトリクス図の全コードになります。Angualrフレームワークを使用しない場合は、matrix.component.tsは必要ないので無視してください。
レイアウトの設定はSCSSを使用しています。
matrix.component.html
<div class="wrapper"> <!-- 顧客分類マトリクス --> <div class="title-wrapper"> <!-- テーブルのタイトル --> <div class="group-title">顧客分類マトリクス</div> <!-- 凡例 --> <div class="usage-guide"> <div class="item space"> <div class="square origin"></div> <div class="text"> : 初回入力値</div> </div> <div class="item"> <div class="square adjust"></div> <div class="text"> : 再入力値</div> </div> </div> </div> <!-- マトリクス図 --> <table class="matrix" border="1"> <thead> <tr> <th colspan="2" rowspan="2"></th> <th class="repayment-ratio" colspan="5">年齢</th> </tr> <tr> <th class="percent">〜30</th> <th class="percent">〜35</th> <th class="percent">〜40</th> <th class="percent">〜45</th> <th class="percent">45超</th> </tr> </thead> <tbody> <tr> <th class="total-income" rowspan="3">年収 </th> <th class="income">250万円以上<br>400万円未満</th> <td>A</td> <td>A</td> <td class="not-lend adjust">X</td> <td class="not-lend">X</td> <td class="right-edge not-lend">X</td> </tr> <tr> <th class="income">400万円以上<br>500万円未満</th> <td>A</td> <td>A</td> <td>A</td> <td class="not-lend">X</td> <td class="right-edge not-lend">X</td> </tr> <tr> <th class="income">500万以上</th> <td class="bottom"> A</td> <td class="bottom origin"> B</td> <td class="bottom"> B</td> <td class="bottom"> B</td> <td class="bottom right-edge not-lend"> X</td> </tr> </tbody> </table> <!-- 見込みテーブル --> <table class="example" border="1"> <tbody> <tr> <th>見込み</th> <td> <div> A <span class="text"> :一般客 </span> </div> <div> B <span class="text"> お得意様 </span> </div> <div> <span class="not-lend">X</span> <span class="text"> :マーケティング対象外 </span> </div> </td> </tr> </tbody> </table> </div>
matrix.component.scss
.wrapper { align-items: center; display: flex; flex-direction: column; padding: 48px; .title-wrapper { display: flex; width: 364px; .group-title { font-size: 16px; font-weight: bold; letter-spacing: .2px; } .usage-guide { align-items: center; display: flex; font-weight: normal; justify-content: flex-end; width: 184px; &.valuation { width: 265px; } .item { display: flex; .square { margin: 2px; &.origin { height: 12px; width: 12px; background-color: rgba(84, 141, 255, .25); border: solid 1px #a3a3a3; } &.adjust { height: 10px; width: 10px; border: solid 3px #548DFF; } } .text { font-size: 11px; margin-left: 2px; } } .space { margin-right: 8px; } } } table { &.matrix, &.valuation { border: solid 1px #545454; font-size: 10px; height: 160px; margin: 16px 0; th { background: #e6e6e6; border: solid 1px #545454; text-align: center; &.total-income { padding: 5px; width: 30px; } &.income { height: 36px; width: 80px; } &.repayment-ratio, &.percent { height: 28px; } } td { border: solid 1px #a3a3a3; height: 36px; text-align: center; width: 52px; &.bottom { border-bottom: solid 1px #545454; } &.right-edge { border-right: solid 1px #545454; } &.origin { background-color: rgba(84, 141, 255, .25); } &.adjust { border: solid 3px #548DFF; } } } &.example { border: solid 1px #545454; font-size: 10px; height: 22px; margin-bottom: 40px; th { text-align: center; width: 69px; } td { align-items: center; border: 0; display: flex; font-size: 11px; height: 100%; justify-content: space-around; padding: 0 12px; width: 299.8px; .text { font-weight: normal; } } &.interest-rate { margin-top: 16px; th { width: 109px; } td { padding: 0 26px; width: 259.8px; } } } &.valuation { margin: 4px 0; } } .not-lend { color: #a3a3a3; } .table-title { font-size: 14px; margin-top: 16px; text-align: left; width: 364px; } }
matrix.component.ts
import { Component } from '@angular/core'; @Component({ selector: 'app-matrix', templateUrl: './matrix.component.html', styleUrls: ['./matrix.component.scss'], }) export class MatrixComponent { constructor() {} }