前回の記事はこちら
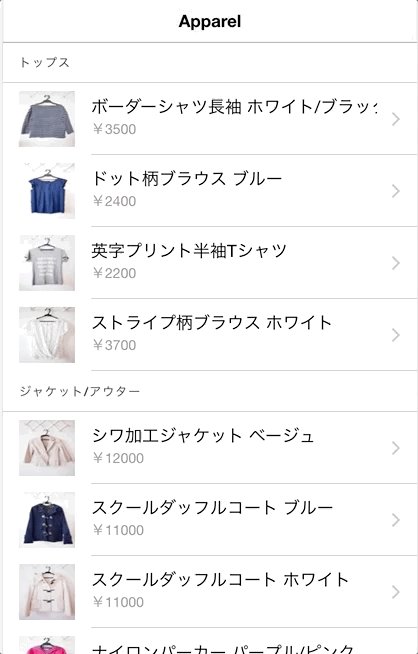
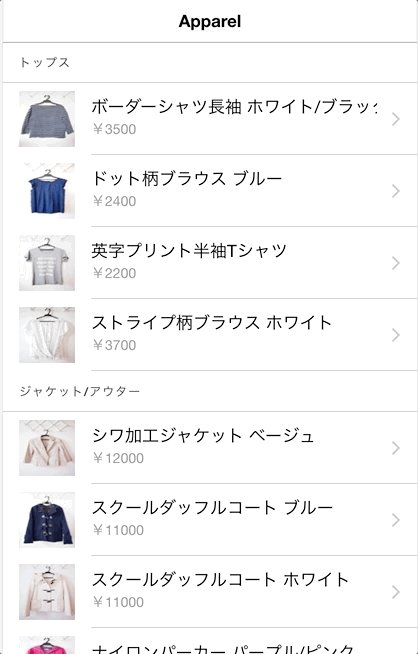
ハイブリットモバイルアプリフレームワークのIonicを使って、架空のアパレルショップにおける注文アプリを作成する。
第4回目である今回は、ショッピングカートに商品を追加する処理の実装まで
- デモ
こちらのURLで、完成版のアプリを実際に操作することができます
https://l08084.github.io/ionic-sample-shopping-app/www
- GitHubリポジトリ
バージョン情報
Angular(JavaScriptのWebフレームワーク)ベースの、ハイブリットモバイルアプリ用フレームワークである「Ionic」を使っている
- ionic-angular@3.9.2
- Angular@5.2.10
- Google Chrome バージョン: 60.0.3112.113
下準備
カート画面用のファイル作成
Ionic CLIのコマンドで、カート画面用のコンポーネントファイルなどをまず作る。
$ ionic generate page cart --no-module
コマンドの結果、下記の3ファイルが作成される
- src/pages/cart/cart.ts
- src/pages/cart/cart.html
- src/pages/cart/cart.scss
ionic-storageのインストール
カート画面でストレージを使うので、下記のコマンドを実行してionic-storageをインストールしてください。
$ ionic cordova plugin add cordova-sqlite-storage $ npm install --save @ionic/storage
NgModuleの設定
下記の対応を実行する。
@NgModuleのdeclarations: []とentryComponents: []配列に、作成したCartPageを追加@NgModuleのimports: []配列にIonicStorageModule.forRoot()を追加
src/app/app.module.ts:
// ...省略 import { CartPage } from "../pages/cart/cart"; import { IonicStorageModule } from "@ionic/storage"; @NgModule({ declarations: [ MyApp, AboutPage, ContactPage, HomePage, TabsPage, DetailPage, CartPage ], imports: [ BrowserModule, IonicModule.forRoot(MyApp), HttpClientModule, IonicStorageModule.forRoot() ], bootstrap: [IonicApp], entryComponents: [ MyApp, AboutPage, ContactPage, HomePage, TabsPage, DetailPage, CartPage ], // ...省略
実装
タブ(共通ナビゲーション)を実装する
カート画面へのリンクがないので、タブにリンクをつけて、アイコンもショッピングカートぽいのに変える。
src/pages/tabs/tabs.html:
<ion-tabs> <ion-tab [root]="tab1Root" tabTitle="商品" tabIcon="home"></ion-tab> <ion-tab [root]="tab2Root" tabTitle="カート" tabIcon="cart"></ion-tab> </ion-tabs>
src/pages/tabs/tabs.ts:
import { Component } from "@angular/core"; import { HomePage } from "../home/home"; import { CartPage } from "../cart/cart"; @Component({ templateUrl: "tabs.html" }) export class TabsPage { tab1Root = HomePage; tab2Root = CartPage; constructor() {} }
あとの回で、ショッピングカート内の商品数をBadgeで表現する実装も入れます

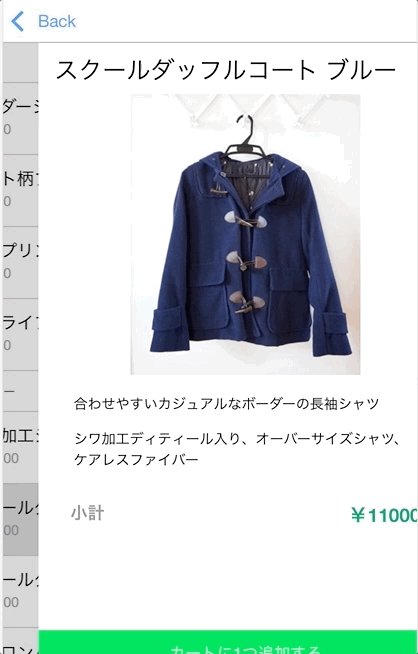
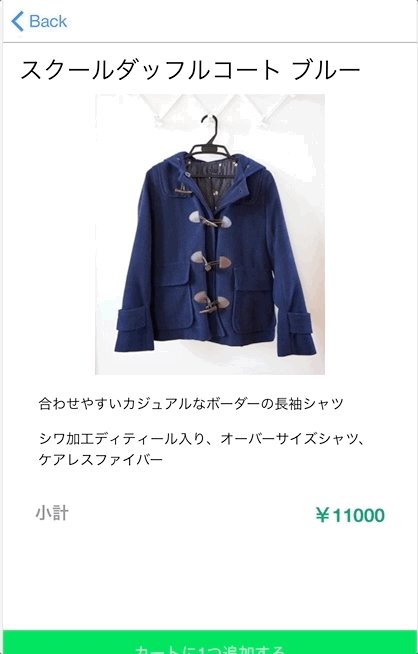
ショッピングカートに商品を追加する処理
商品詳細画面に「カートに1つ追加する」ボタンを押下すると、ストレージに商品情報を格納する処理を追加する。
src/pages/detail/detail.ts:
import { Component } from "@angular/core"; import { NavController, NavParams } from "ionic-angular"; import { Storage } from "@ionic/storage"; import { Product } from "../../model/product.model"; @Component({ selector: "page-detail", templateUrl: "detail.html" }) export class DetailPage { product: Product; constructor( private navCtrl: NavController, private navParams: NavParams, private storage: Storage ) {} ngOnInit() { // 商品リスト画面でタップした商品情報を受け取る this.product = this.navParams.get("product"); } /** * ショッピングカートに商品を追加する * * @param {Product} product * @memberof DetailPage */ addItem(product: Product) { let itemList = []; this.storage .length() .then(result => { // カート内の商品が0個だった場合 if (result === 0) { itemList = []; itemList.push(product); // ストレージにボタンを押下した商品を追加する this.storage.set("items", itemList); } else { // カート内にすでに商品があった場合 this.storage .get("items") .then(items => { items.push(product); const count = items.length; // ストレージにボタンを押下した商品を追加する this.storage.set("items", items); }) .catch(err => console.log(`storage error: ${err}`)); } }) .catch(err => console.log(`storage error: ${err}`)); // 商品リスト画面に戻る this.navCtrl.pop(); } }
src/pages/detail/detail.html:
<!-- ... 長いので省略 --> <button ion-button full color="secondary" class="in-cart" (click)="addItem(product)">カートに1つ追加する</button> </ion-content>
カートに追加ボタンの動作確認
Chromeのdevtool(デベロッパーツール)で確認すると、ボタンを押下した商品情報がionic-storageの中に格納されていることがわかる。