前回の記事はこちら
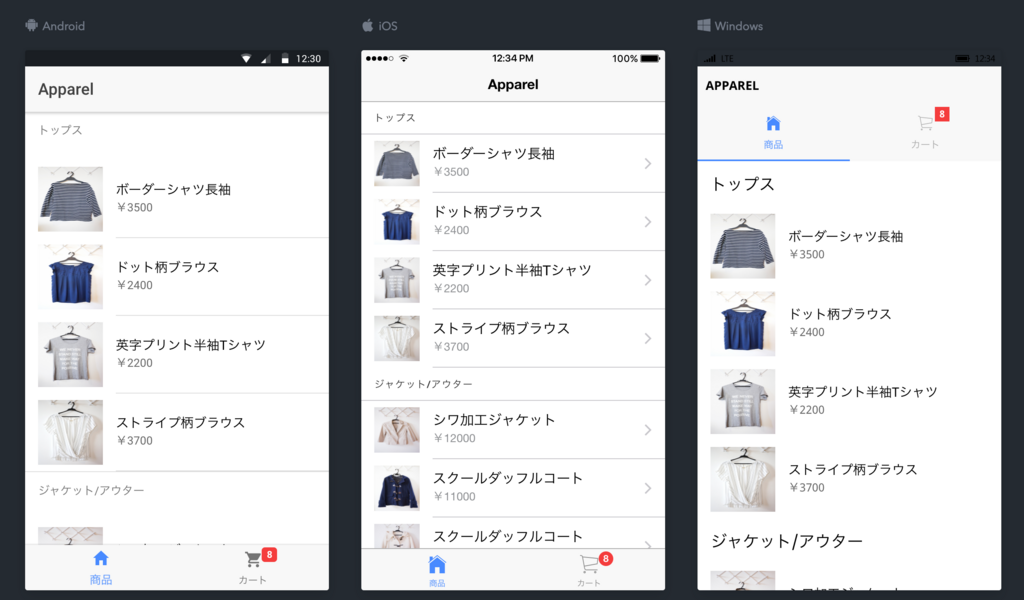
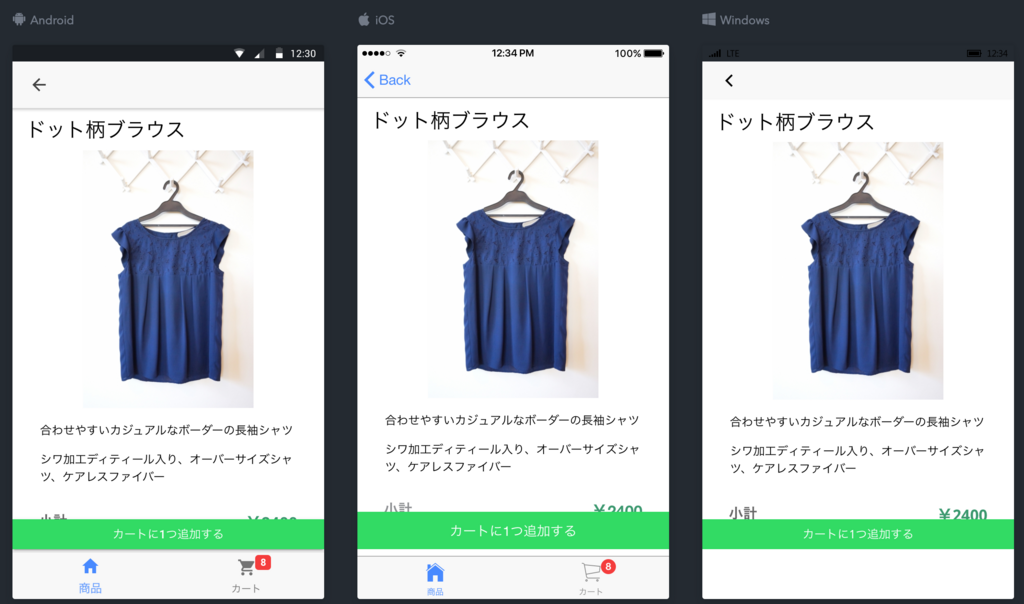
ハイブリットモバイルアプリフレームワークのIonicを使って、架空のアパレルショップにおける注文アプリを作成します。
第8回目である今回は、ショッピングカート画面のヘッダーに「空にする」ボタンをつけます
こちらのURLで、完成版のアプリを実際に操作することができます
https://l08084.github.io/ionic-sample-shopping-app/www
github.com
バージョン情報
Angular(JavaScriptのWebフレームワーク)ベースの、ハイブリットモバイルアプリ用フレームワークである「Ionic」を使っています
- ionic-angular@3.9.2
- Angular@5.2.10
- Google Chrome バージョン: 60.0.3112.113
あらすじ
ショッピングカート画面に、「カート内に入れたアイテムを削除」する機能をつけるのをすっかり忘れていたのだった(全部買わない限り、カートを空にできない)。
今回やること
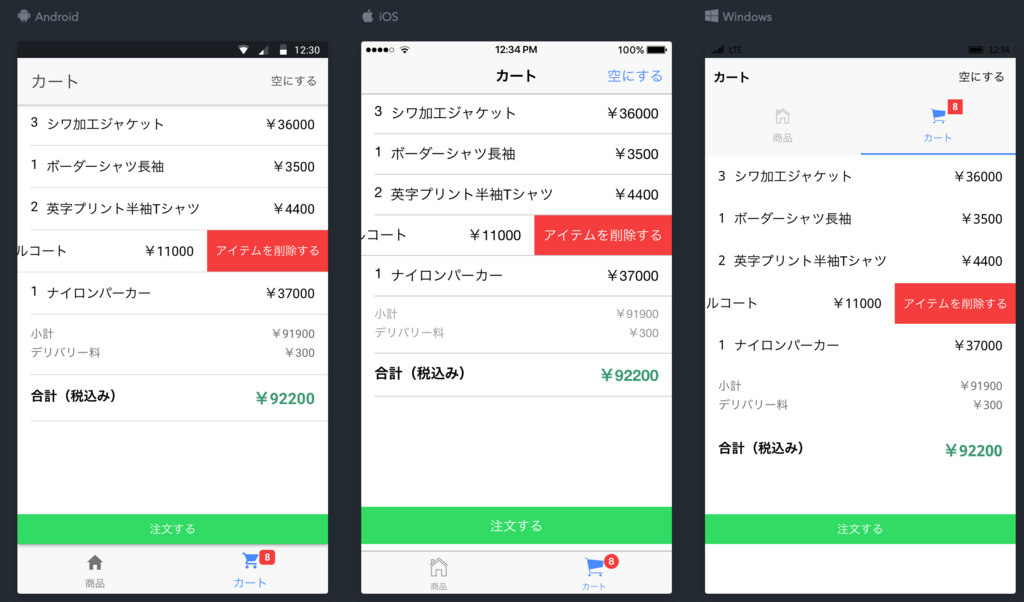
 今回やることのイメージ
今回やることのイメージ
カート画面に「ショッピングカート内に入っているアイテムを全部削除する」ボタンをつけます
ヘッダーの右側にボタンを配置する
カート画面に、Ionicのボタンを配置します。<ion-buttons>タグにendをつけることで、ヘッダーの右端にボタンが配置されます。
カート画面のテンプレートファイル(src/pages/cart/cart.html):
<ion-header>
<ion-navbar>
<ion-title>
カート
</ion-title>
<ion-buttons end>
<button ion-button (click)="allRemove()">空にする</button>
</ion-buttons>
</ion-navbar>
</ion-header>
ショッピングカートを空にする処理
「空にする」ボタンをクリックすると呼び出されるallRemove()メソッドを実装します。
カート画面のコンポーネントファイル(src/pages/cart/cart.ts):
allRemove() {
this.storage.clear().then(() => {
this.events.publish("cart:updated", 0);
this.init();
});
}
}
- ポイント
ionic-storageのclear()メソッドを呼び出すことでIonicストレージを空にしているclear()メソッドは処理が完了するとPromiseを返すので、thenでキャッチしている
以上
次回の記事