HTML要素の幅や高さを%などで指定している場合、Angular側でサイズがわからなくて困る時がある
バージョン情報
Angular: 5.0.3
node: 8.1.4
macOS High Sierra(10.13.3)
Ionic: 3.9.2
サイズ取得方法

CSSのパーセント指定でサイズを設定した画像(鳥)の幅と高さを取得する
.bird { height: 30%; width: 30%; }
ElementRef.nativeElementでDOMの情報を取得することができる。
import { Component, ViewChild, ElementRef, AfterViewInit } from '@angular/core'; @Component({ selector: 'page-home', template: `<img #bird class="bird" src="assets/imgs/bird.png">` }) export class HomePage implements AfterViewInit { @ViewChild('bird') bird: ElementRef; constructor(public navCtrl: NavController) {} ngAfterViewInit() { // ElementRef.nativeElementでDOMの情報を取得 const height = this.bird.nativeElement.offsetHeight; const width = this.bird.nativeElement.offsetWidth; // ViewChildで取得した要素のサイズを表示する console.log(`height: ${height}`); console.log(`width: ${width}`); } }
offsetWidth、offsetHeightはCSSの「padding」「border」を含んだ状態での幅、高さとなる。
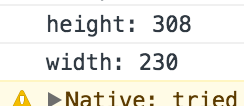
実行結果
👆のコードを実行した結果、console.logで鳥の幅と高さが出力されていることがわかる。