
はじめに
テーブルのセル内でIonicのラジオボタンを使用する方法がわからず、手間取ってしまったため、メモとして残した。
環境
$ ionic infoコマンドの実行結果
$ ionic info Ionic: Ionic CLI : 6.11.8 (/usr/local/lib/node_modules/@ionic/cli) Ionic Framework : @ionic/angular 5.3.3 @angular-devkit/build-angular : 0.1000.8 @angular-devkit/schematics : 10.0.8 @angular/cli : 10.0.8 @ionic/angular-toolkit : 2.3.3 Capacitor: Capacitor CLI : 2.4.1 @capacitor/core : 2.4.1 Utility: cordova-res : not installed native-run : not installed System: NodeJS : v12.13.1 (/usr/local/bin/node) npm : 5.6.0 OS : macOS Catalina
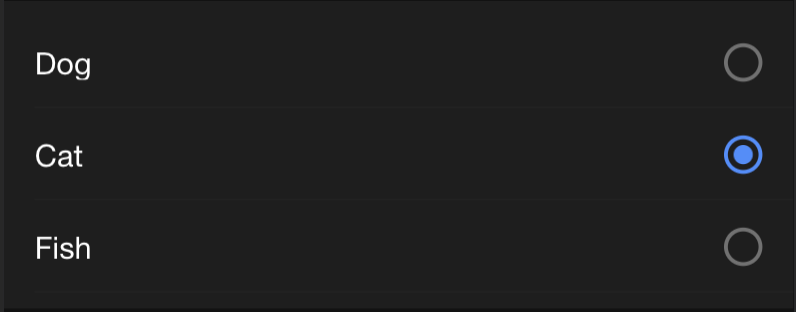
通常のIonicのラジオボタン

普通にIonicのラジオボタンを使用する場合は、次のようにコードを書く。
<!-- 通常のラジオボタン --> <ion-list> <ion-radio-group [(ngModel)]="selectedAnimal"> <ion-item> <ion-label>Dog</ion-label> <ion-radio value="dog"></ion-radio> </ion-item> <ion-item> <ion-label>Cat</ion-label> <ion-radio value="cat"></ion-radio> </ion-item> <ion-item> <ion-label>Fish</ion-label> <ion-radio value="fish"></ion-radio> </ion-item> </ion-radio-group> </ion-list>
1組のion-list, ion-radio-group内に、ラジオボタンの数だけ、ion-radioを定義するとラジオボタンが作成される
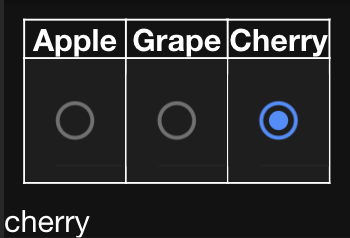
テーブルのセル内でion-radioを使用する

テーブルのセル内にラジオボタンを定義したい場合は、次のようにコードを書く。
<div class="radio-button-table"> <!-- テーブル --> <table> <thead> <tr> <th> Apple </th> <th> Grape </th> <th> Cherry </th> </tr> </thead> <tbody> <!-- ラジオボタン --> <tr> <th> <ion-list> <ion-radio-group [(ngModel)]="selectedFruit"> <ion-item> <ion-radio value="apple"></ion-radio> </ion-item> </ion-radio-group> </ion-list> </th> <th> <ion-list> <ion-radio-group [(ngModel)]="selectedFruit"> <ion-item> <ion-radio value="grape"></ion-radio> </ion-item> </ion-radio-group> </ion-list> </th> <th> <ion-list> <ion-radio-group [(ngModel)]="selectedFruit"> <ion-item> <ion-radio value="cherry"></ion-radio> </ion-item> </ion-radio-group> </ion-list> </th> </tr> </tbody> </table> </div> <!-- 選択したラジオボタンの値が表示される --> <div>{{selectedFruit}}</div>
普通にラジオボタンを使用する場合と違って、ラジオボタン一つにつき、ion-list, ion-radio-groupもそれぞれ書いてあげる必要がある。