はじめに
Ionicで作成中の体重計アプリ「SpeedWeight」に利用規約とプライバシー画面を追加します。
環境
ハイブリットモバイルアプリ用フレームワークであるIonic(Angular)とFirebaseを使用してアプリを作成しています。
- firebase@7.21.1
$ ionic infoコマンドの実行結果
$ ionic info Ionic: Ionic CLI : 6.11.8 (/usr/local/lib/node_modules/@ionic/cli) Ionic Framework : @ionic/angular 5.3.3 @angular-devkit/build-angular : 0.1000.8 @angular-devkit/schematics : 10.0.8 @angular/cli : 10.0.8 @ionic/angular-toolkit : 2.3.3 Capacitor: Capacitor CLI : 2.4.1 @capacitor/core : 2.4.1 Utility: cordova-res : not installed native-run : not installed System: NodeJS : v12.13.1 (/usr/local/bin/node) npm : 5.6.0 OS : macOS Catalina
ログイン画面にリンクをつける
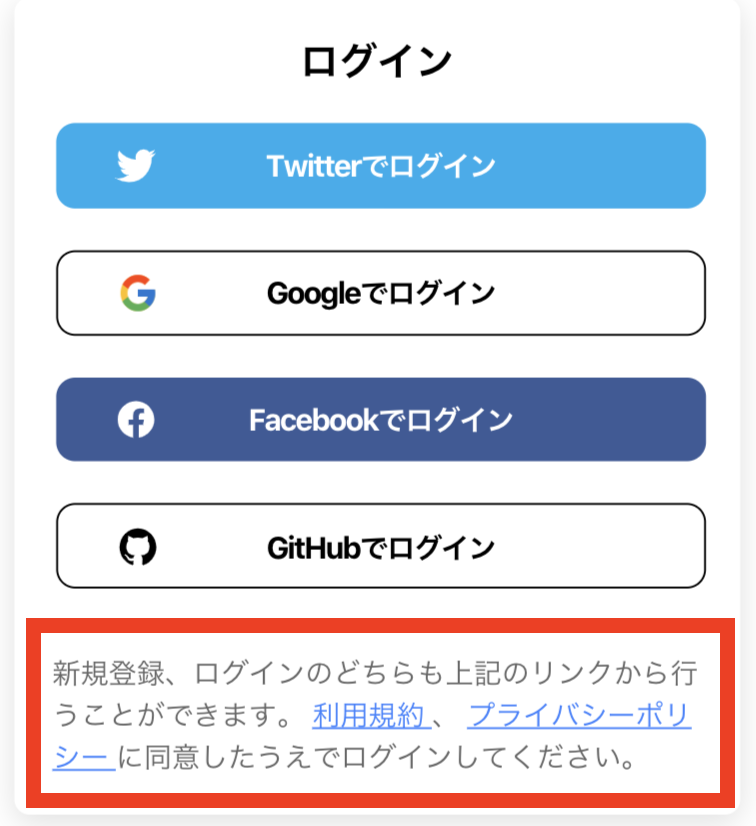
まず、ログイン画面に利用規約とプライバシーポリシー画面のリンクを追加します。

ログイン画面に追加した利用規約とプライバシーポリシー画面のリンクのコードは以下になります。
<div class="notes">新規登録、ログインのどちらも上記のリンクから行うことができます。 <a routerLink="/terms-of-service"> 利用規約 </a>、 <a routerLink="/privacy-policy"> プライバシーポリシー </a>に同意したうえでログインしてください。 </div>
リンクを追加したログイン画面のコードの全体像は以下になります。
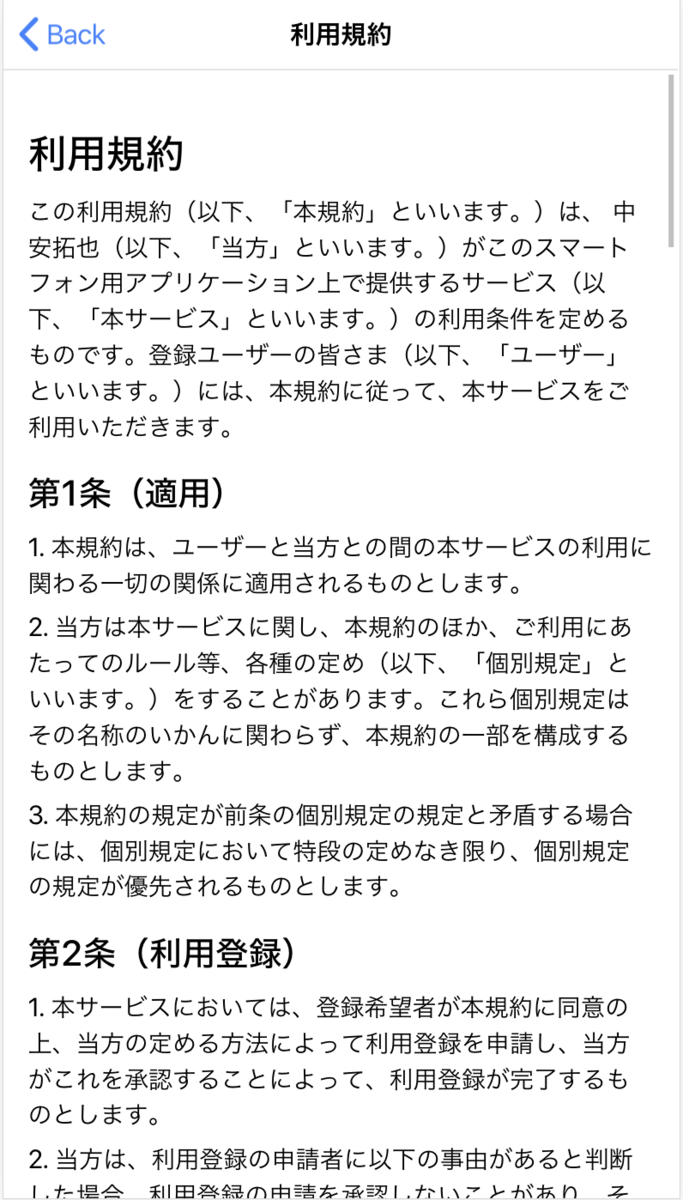
利用規約画面を作成する

汎用的な利用規約の雛形(ひな型) | Webサイトの利用規約(無料テンプレート・商用利用可)
上記リンクの利用規約の雛形を参考にして、利用規約画面を作成します。
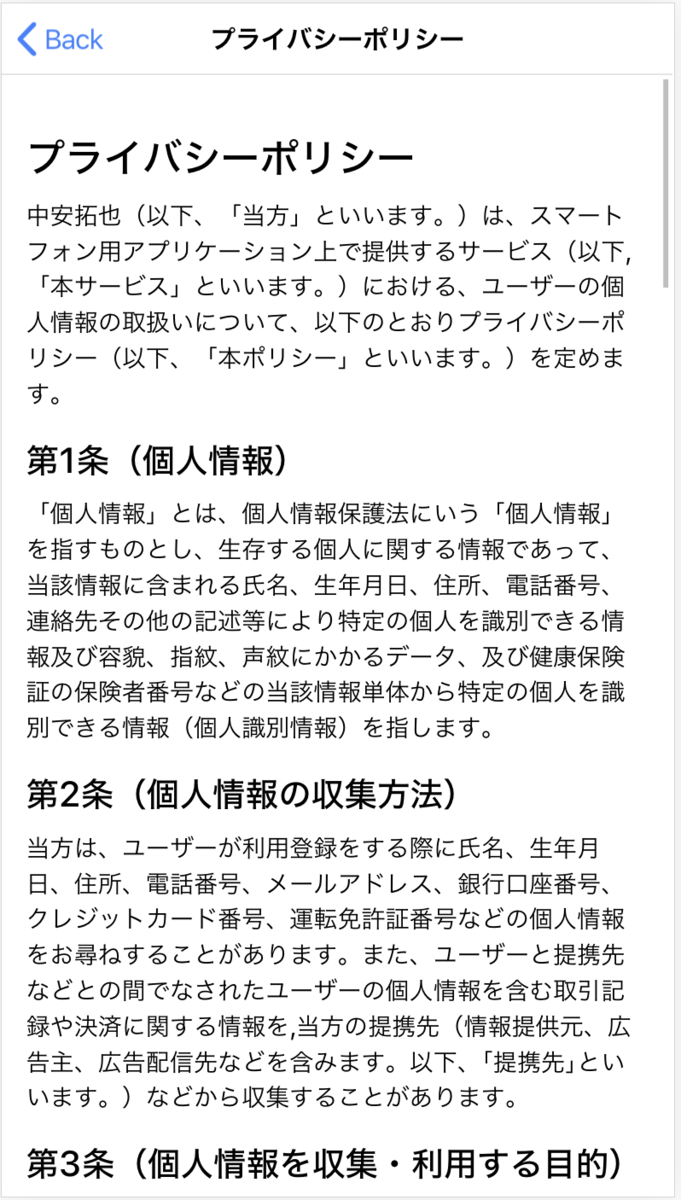
プライバシーポリシー画面を作成する

プライバシーポリシーの雛形(ひな型) | Webサイトの利用規約(無料テンプレート・商用利用可)
上記リンクのプライバシーポリシーの雛形を参考にして、プライバシーポリシー画面を作成します。
参考サイト
Webサービス個人開発するなら知りたい利用規約とプライバシーポリシーの作り方 - Qiita
汎用的な利用規約の雛形(ひな型) | Webサイトの利用規約(無料テンプレート・商用利用可)
プライバシーポリシーの雛形(ひな型) | Webサイトの利用規約(無料テンプレート・商用利用可)
個人開発者がサービスリリースに際してやることリスト - Qiita