- はじめに
- 関連記事
- 環境
- Step1: FirebaseコンソールでGitHub認証を有効にする
- Step2: GitHubからクライアントIDとクライアントシークレットを取得する
- Step3: GitHubログインボタンのテンプレートを作成する
- Step4: リダイレクトモードでFirebase認証(GitHub)
- 参考サイト
はじめに
Ionic(Angular)のアプリでFirebase認証によるGitHubのサインイン処理を実装します。
関連記事
メールアドレス/パスワード、Twitter、Facebook、GoogleのFirebase認証については過去に記事にしています。
- メールアドレス/パスワードによる認証
AngularでFirebase認証(その1) Firebaseのセットアップ - 中安拓也のブログ
AngularでFirebase認証(その2) Angular Materialを使ったログイン画面の作成 - 中安拓也のブログ
AngularでFirebase認証(その3) Firebase Authentication の呼び出し - 中安拓也のブログ
Angular + Firebase でアカウント登録画面の作成 - 中安拓也のブログ
- Twitter認証
Angular + Firebase でTwitter認証 - 中安拓也のブログ
- Facebook認証
Angular + Firebase でFacebook認証 - 中安拓也のブログ
- Google認証
Angular + Firebase でGoogle認証 - 中安拓也のブログ
- Firebase認証のリダイレクトモード
【Angular】リダイレクトモードでFirebase認証を行う - 中安拓也のブログ
環境
ハイブリットモバイルアプリ用フレームワークであるIonic(Angular)とFirebaseを使用してアプリを作成しています。
- firebase@7.21.1
$ ionic infoコマンドの実行結果
$ ionic info Ionic: Ionic CLI : 6.11.8 (/usr/local/lib/node_modules/@ionic/cli) Ionic Framework : @ionic/angular 5.3.3 @angular-devkit/build-angular : 0.1000.8 @angular-devkit/schematics : 10.0.8 @angular/cli : 10.0.8 @ionic/angular-toolkit : 2.3.3 Capacitor: Capacitor CLI : 2.4.1 @capacitor/core : 2.4.1 Utility: cordova-res : not installed native-run : not installed System: NodeJS : v12.13.1 (/usr/local/bin/node) npm : 5.6.0 OS : macOS Catalina
Step1: FirebaseコンソールでGitHub認証を有効にする
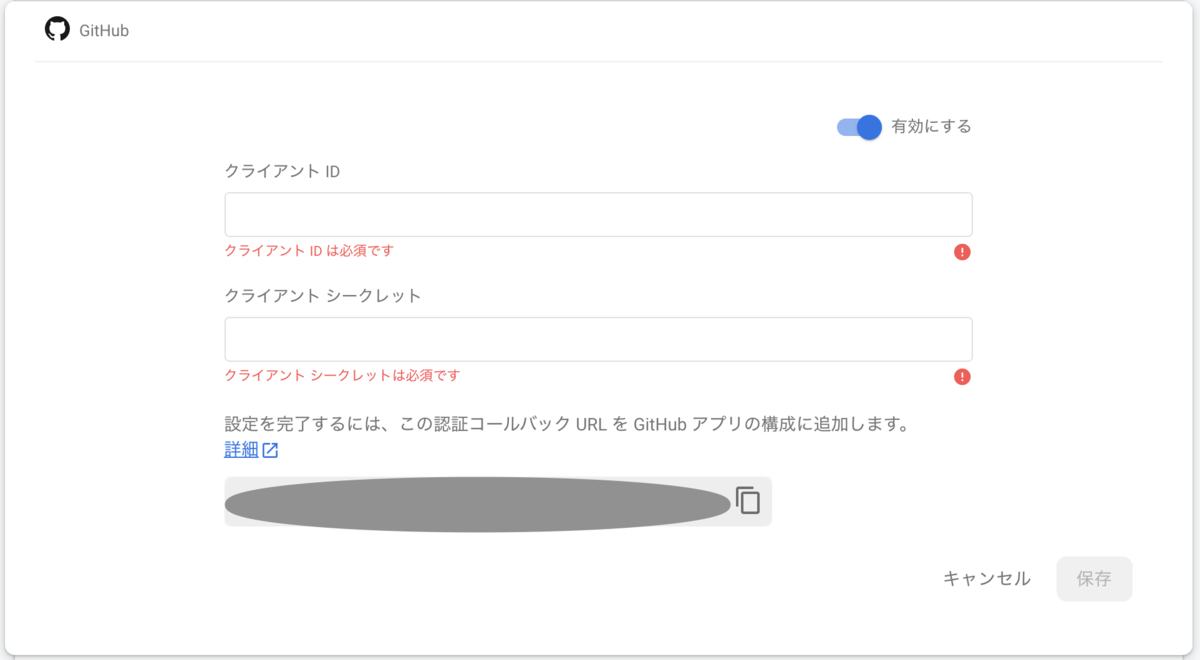
Firebaseのコンソールを開いて、[Authentication] セクションを開きます。
続いて、[ログイン方法] タブで、トグルを操作して、[GitHub] プロバイダを有効にしようとします。

この時点では、クライアントIDとクライアントシークレットがないため、GitHubプロバイダを有効にできません。この画面からStep2で必要になる認証コールバック URL だけコピーしてStep2に進みます。
Step2: GitHubからクライアントIDとクライアントシークレットを取得する
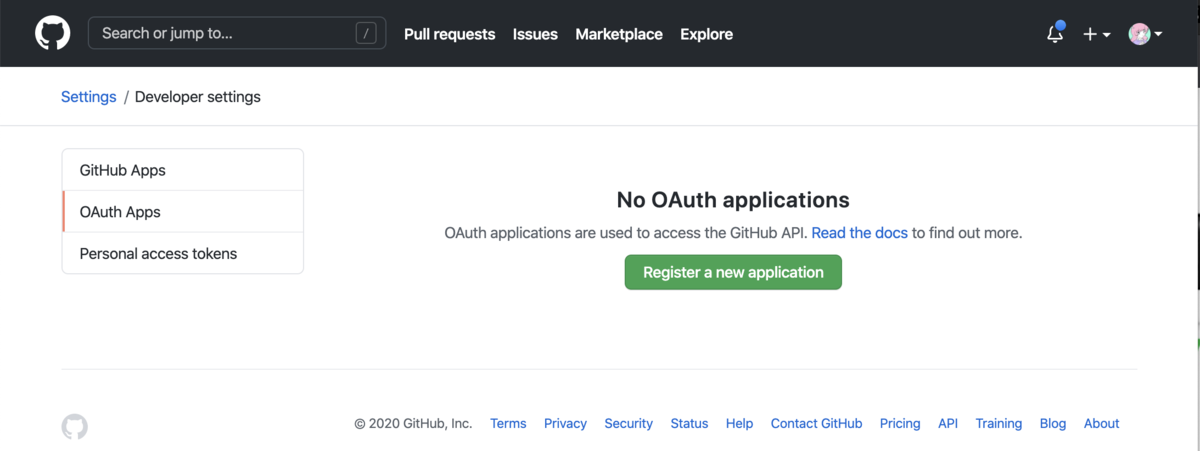
このリンクでGitHubにアプリを登録し、クライアントIDとクライアントシークレットを取得します。

続いて、Register a new application ボタンをクリックしてアプリの登録画面に進みます。

Authorization callback URLの欄にはStep1で取得した認証コールバック URLを入力します。
アプリの登録が完了すると、クライアントIDとクライアントシークレットが発行されるので、Step1に戻ってFirebaseコンソールからGitHub認証を有効にします。
Step3: GitHubログインボタンのテンプレートを作成する
login.page.html
<ion-button (click)="signInWithGitHub()" color="github" class="login-button border"> <ion-icon class="sns-icon" name="logo-github"></ion-icon>GitHubでログイン </ion-button>
Step4: リダイレクトモードでFirebase認証(GitHub)
モバイルデバイスによる認証を想定しているため、FirebaseのGitHub認証をリダイレクトモード(signInWithRedirect)で実装していきます。
下記のコードはFirebase認証を呼び出すサービスクラスです。ログイン画面から呼び出されます。
authentication.service.ts
export class AuthenticationService { constructor(public afAuth: AngularFireAuth) {} /** * GitHub認証を呼び出す。 * 認証成功時にリダイレクトする。 * * @returns {Promise<void>} * @memberof AuthenticationService */ public signInWithGitHub(): Promise<void> { return this.afAuth.signInWithRedirect( new firebase.auth.GithubAuthProvider() ); } /** * リダイレクト後の処理。 * * @returns {Promise<firebase.auth.UserCredential>} * @memberof AuthenticationService */ public getRedirectResult(): Promise<firebase.auth.UserCredential> { return this.afAuth.getRedirectResult(); } }
下記のコードはログイン画面のコンポーネントクラスです。
login.page.ts
export class LoginPage implements OnInit { constructor( private authenticationService: AuthenticationService, private router: Router ) {} ngOnInit() { this.getRedirectResult(); } /** * GitHubで認証する。 * * @memberof LoginPage */ public async signInWithGitHub() { await this.authenticationService.signInWithGitHub(); } /** * リダイレクト後に呼び出される処理。 * * @private * @memberof LoginPage */ private async getRedirectResult() { const result: firebase.auth.UserCredential = await this.authenticationService.getRedirectResult(); try { if (result.user != null) { this.router.navigate(['/weight/tabs/tab1']); } } catch (error) { console.log(error); } } }
上記のコードで行っているのは、下記の内容です。
- ユーザーが
signInWithGitHub()でログインします。 - GitHub でログインを行うため、
signInWithRedirect()メソッドによってリダイレクトがトリガーされます。 - GitHubログインをすると、ユーザーはログイン画面のコンポーネントに戻されます。
- ユーザーのログインは、ログイン画面の
ngOnInit()内のgetRedirectResult()で返される Promise によって解決されます。 navigate()メソッドで、ルーターがユーザーを/weight/tabs/tab1に移動させます。
参考サイト
JavaScript による GitHub を使用した認証 | Firebase