AngularとFirebaseを使ったログイン処理については、下記の記事ですでに実装済みのため、今回はログアウト処理を実装していきます。
関連記事
AngularでFirebase認証(その1) Firebaseのセットアップ - 中安拓也のブログ
AngularでFirebase認証(その2) Angular Materialを使ったログイン画面の作成 - 中安拓也のブログ
AngularでFirebase認証(その3) Firebase Authentication の呼び出し - 中安拓也のブログ
バージョン情報
CSSフレームワークとして、Angular Materialを使用しています。
- Angular v7.2.0
- firebase: v6.3.4
- Angular Material v7.3.7
実装
すでに作成済みのヘッダーにログアウトボタンをつけた後に、そのボタンから呼び出されるサインアウト処理を実装します。
ヘッダーにログアウトボタンをつける

exit_to_appアイコンを使ってログアウトボタンを作成します。
- header.component.html
<mat-toolbar color="primary"> <div class="main"> <mat-icon class="header-icon"> note </mat-icon> <span class="title">CONCEPT</span> <!-- ログアウトボタン --> <mat-icon (click)="signOut()" *ngIf="isSigningIn" class="right-icon">exit_to_app</mat-icon> </div> </mat-toolbar>
*ngIf="isSigningIn"でログアウトボタンの表示・非表示の制御を、(click)="signOut()"でクリックイベント時にサインアウト処理を呼び出すように設定しています。
<!-- ログアウトボタン --> <mat-icon (click)="signOut()" *ngIf="isSigningIn" class="right-icon">exit_to_app</mat-icon>
ヘッダーのSCSSファイル、.right-iconでログアウトボタンをヘッダーの右端に表示するように設定しています。
- header.component.scss
mat-toolbar { .main { display: flex; align-items: center; width: 100%; .title { margin-left: 12px; font-size: 21px; } .header-icon { font-size: 24px; } // ログアウトボタンを右寄せにする .right-icon { margin: 0 0 0 auto; } } }
ログアウト処理を実装する
ログアウトボタンのレイアウトについては実装できたので、肝心のロジックの部分を実装していきます。
ヘッダーのコンポーネントクラスです。
- header.component.ts
import { Component, OnInit, Input } from '@angular/core'; import { SpinnerService } from 'src/app/services/spinner.service'; import { Router } from '@angular/router'; import { AngularFireAuth } from '@angular/fire/auth'; /** * ヘッダーのコンポーネントクラス * * @export * @class HeaderComponent * @implements {OnInit} */ @Component({ selector: 'app-header', templateUrl: './header.component.html', styleUrls: ['./header.component.scss'] }) export class HeaderComponent implements OnInit { @Input() isSigningIn: boolean; constructor( private afAuth: AngularFireAuth, private router: Router, private spinnerService: SpinnerService ) {} ngOnInit() {} /** * ログアウト処理 * * @memberof HeaderComponent */ public signOut(): void { // スピナー表示 this.spinnerService.show(); // ログアウトAPIを呼び出す this.afAuth.auth .signOut() .then(() => { // ログアウトが成功したら、ログイン画面に遷移 this.router.navigate(['/login']); }) .catch(error => console.log(error)) // 一連の処理が完了したらスピナーを消す .finally(() => this.spinnerService.hide()); } }
ログアウト処理の実装部分の抜粋です。
まず最初にスピナーの表示を実行し、AngularFireAuthライブラリを使って、Firebase AuthenticationのログアウトAPIを呼び出しています。
ログアウトAPIの処理が成功したら、Angular Routerによるルーティング処理でログイン画面に遷移します。その後、finally内でスピナーの非表示を実行します。
public signOut(): void { // スピナー表示 this.spinnerService.show(); // ログアウトAPIを呼び出す this.afAuth.auth .signOut() .then(() => { // ログアウトが成功したら、ログイン画面に遷移 this.router.navigate(['/login']); }) .catch(error => console.log(error)) // 一連の処理が完了したらスピナーを消す .finally(() => this.spinnerService.hide()); }
これで実装は完了です。
動作確認
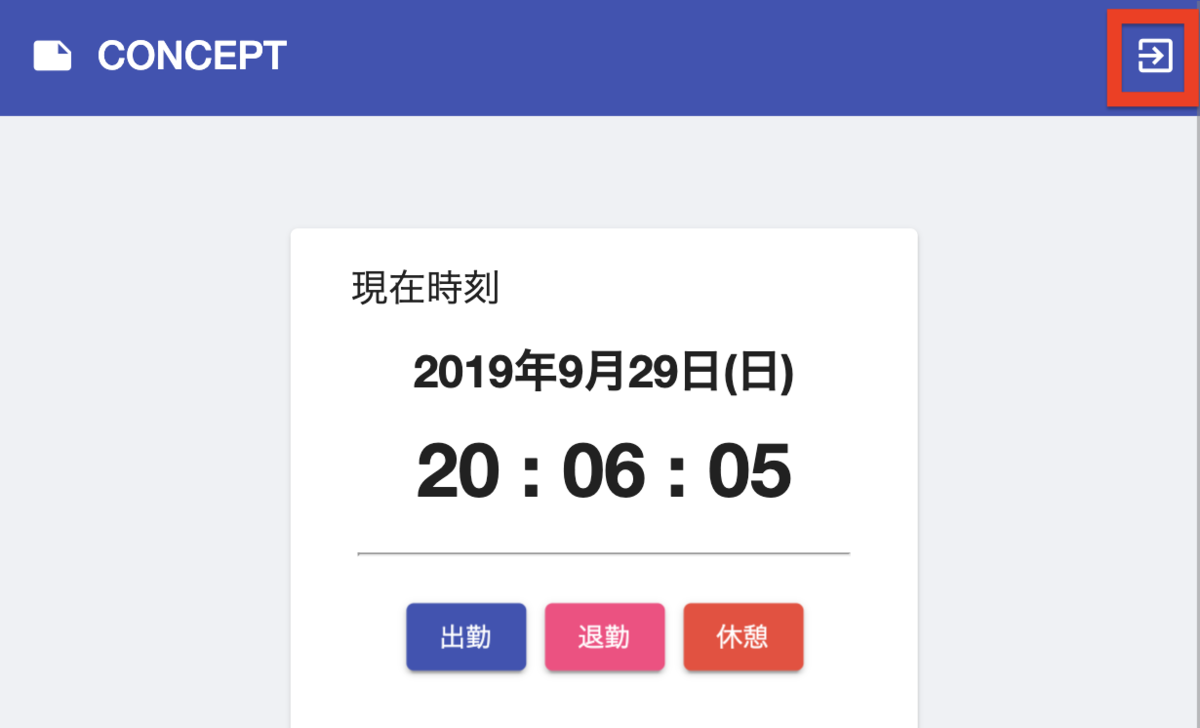
作成したログアウトボタンの動作を確認します。

ログインした後に、ヘッダーのログアウトボタンをクリックすると....

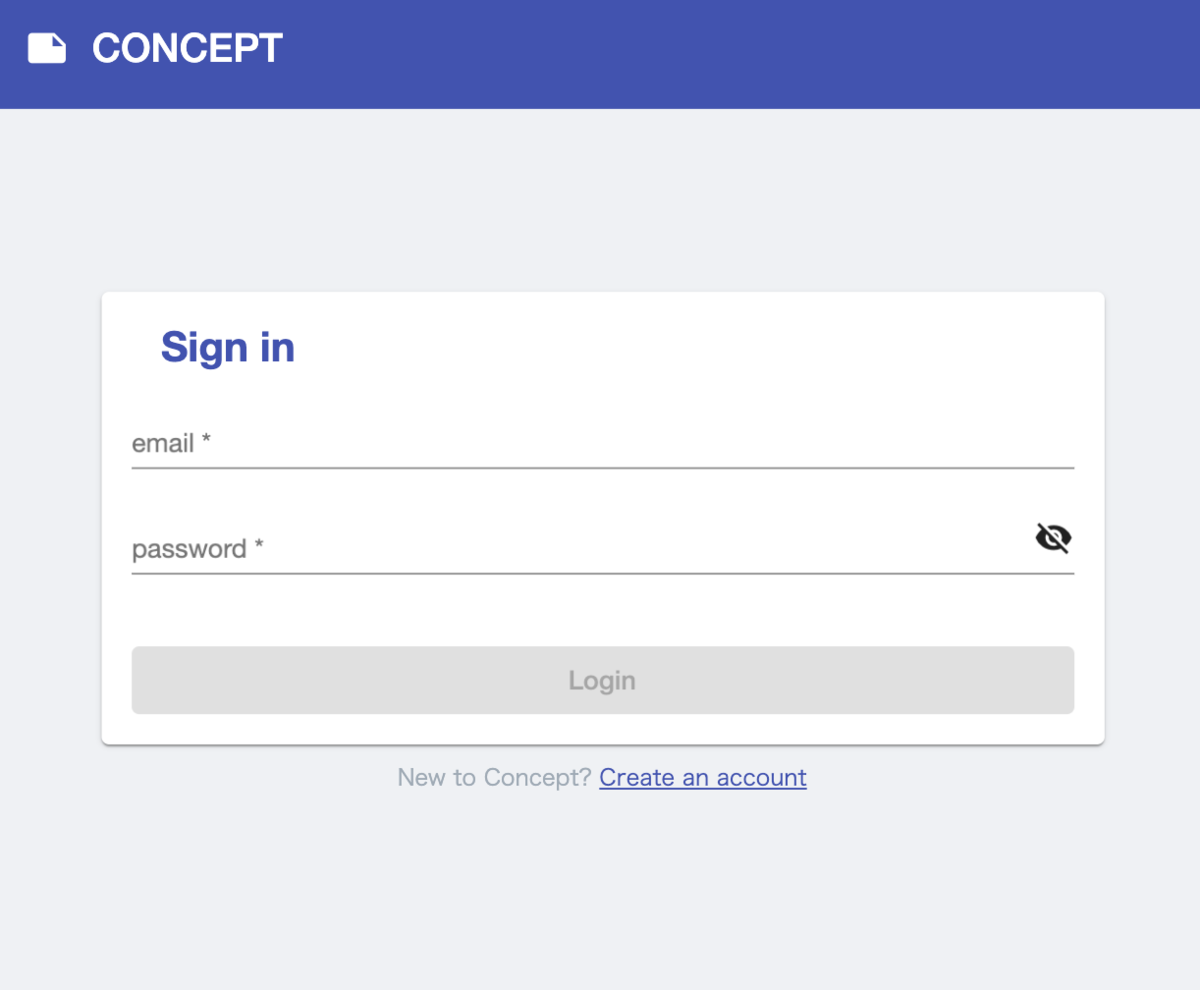
ログアウトした後、ログイン画面に戻ります。